Un evento es un proceso que se realiza en respuesta a determinada acción realizada por el usuario Los eventos son códigos en Javascript que controlan las acciones de los visitantes y definen un comportamiento de la página cuando se produzcan. Cuando un usuario visita una página web e interactúa con ella se producen los eventos y con Javascript podemos definir qué queremos que ocurra cuando se produzcan.
Con javascript podemos definir qué es lo que pasa cuando se produce un evento como podría ser que un usuario pulse sobre un botón, edite un campo de texto o abandone la página.
El manejo de eventos es el caballo de batalla para hacer páginas interactivas, porque con ellos podemos responder a las acciones de los usuarios. Hasta ahora en este manual hemos podido ver muchos ejemplos de manejo de uno de los eventos de Javascript, el evento onclick, que se produce al pulsar un elemento de la página. Hasta ahora siempre hemos aplicado el evento a un botón, pero podríamos aplicarlo a otros elementos de la página.
Cómo se define un evento
Los detectores o manejadores de eventos se pueden asociar directamente a cada elemento como si fuera una propiedad adicional, además debemos colocar que acción realizar cuando se detecte el evento
Primera Forma
Se puede hacer que ejecute una serie de acciones en Javascript:

Segunda Forma
También podemos hacer que llame a una función definida por el usuario:

En este caso estamos llamando a una función llamada welcome la cual debemos definir:

En el ejemplo solo hemos mostrado un mensaje de alerta dando la bienvenida al usuario.
Obviamente podríamos realizar múltiples acciones como validación de formulario, formateo de datos o llamar a datos AJAX.
Tercera Forma
Otra forma es asignar los eventos como métodos de los elementos Javascript. Para ello necesitamos asignar identificadores a los elementos que deseamos.

Luego podemos agregar los eventos como propiedades del elemento Javascript (Hay que tener en cuenta que en esta forma los nombres de los detectores de eventos deben estar todos en minúsculas.

Cuarta Forma
Otra forma de crear los detectores de eventos es haciendo uso de listeners, para ello se utiliza la función addEventListener de Javascript, el cual recibe como parámetros el nombre del evento (Sin en prefijo on) y la función a ejecutar. Para nuestro ejemplo se tendría:

Como se puede ver utilizamos el evento onclick pero sin el prefijo lo que significa utilizar la palabra ‗click‗.
Con estas dos últimas formas de asignar los detectores de eventos podemos separar el código HTML del Javascript con lo cual es más sencillo dar el mantenimiento a nuestro código. Incluso la asignación de los eventos lo podríamos hacer en un archivo externo.
Todo manual moderno de JavaScript que merezca la pena comienza diciendo que escribir líneas como estas:

Es una pésima idea. ¿Por qué? Bueno, pues porque si el agente de usuario de nuestra visita no soporta JavaScript o no lo tiene activado, la funcionalidad añadida por medio del script simplemente no funciona.
Un paso más allá es crear un marcado como el siguiente:

Sin embargo, si queremos acercarnos lo más posible al ideal de separar las capas de contenido, presentación y comportamiento de un documento, deberíamos mantener el marcado limpio de atributos como onclick, que pertenece propiamente al comportamiento.
La pregunta es: ¿cómo hacer esto de manera que las mejoras para la experiencia del usuario que permite JavaScript sigan siendo efectivas? Y la respuesta es: escuchando.
En el nivel 2 del DOM se define el método addEventListener (inglés) que nos permite precisamente lo que hemos dicho arriba: indicar al agente de usuario que permanezca atento a la interacción de un usuario sobre un elemento en concreto, sin necesidad de tocar un sólo carácter de nuestro marcado.
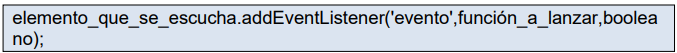
La sintaxis de addEventListener es muy sencilla:

Veámos con más detalle:
- elemento_que_se_escucha es cualquier elemento presente en un documento, al que accedemos por el medio que elijamos, bien por su id, por su etiqueta o las propiedades de otro nodo.
- evento es el suceso ocurrido sobre el elemento, con o sin interacción del usuario, como vimos en la sección de sintaxis de JavaScript relativa a los eventos.
- función_a_lanzar es cualquier función definida que queramos que se ejecute cuando ocurra el evento.
- booleano es un valor que define el orden del flujo de eventos, algo que veremos un poco más abajo.
Pongamos un ejemplo. Si tuviéramos un formulario y quisiéramos que éste se validase antes de ser enviado al servidor, la forma errónea de hacerlo sería ésta:
Mediante una escucha, en el marcado tendríamos:

< button type=»submit» id=»enviar» >Enviar formulario< /button>
Y en el script:

Mucho más limpio, y además nos aseguramos de que si JavaScript no está disponible, el formulario podrá ser enviado.
¿Y qué ocurre si necesito escuchar un evento sólo una vez? Para ese caso existe un método complementario de addEventListener, que es removeEventListener:

En los ejemplos he escuchado el evento click, pero la mecánica es la misma para cualquier otro, siempre que el elemento acepte el evento.
