Hasta ahora hemos visto como crear propiedades de las clases, pero necesitamos crear código en ese objeto que utilice las propiedades que hemos creado en el constructor.
Para crear una función miembro, debemos indicarlo en la propia función de construcción:

Y ahora definimos la función dormir:

Fijémonos en la función. Tiene una forma bastante normal. Lo único especial que hemos hecho es añadir la línea.

Al constructor, con lo que hemos asignado la función dormir como si fuera una propiedad.
Recordemos que TODO es un objeto en JavaScript, y esto incluye a las funciones. Ahora, para ejecutar este código, utilizamos el objeto anteriormente creado para ponerlo en marcha:

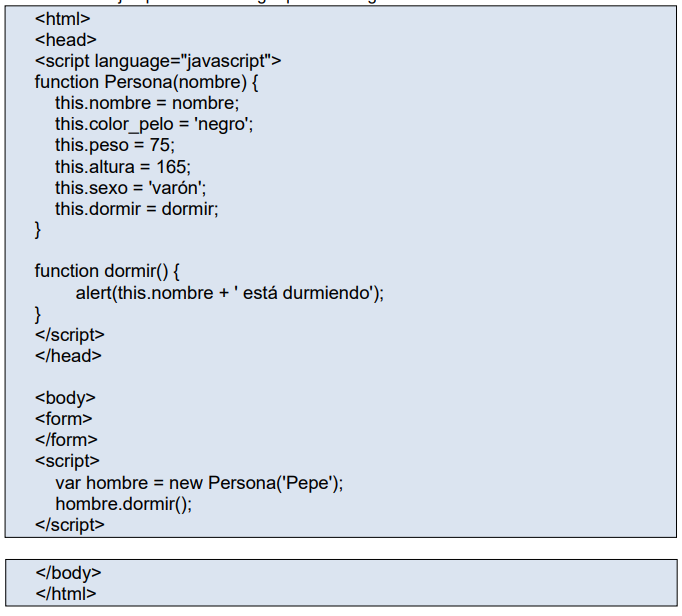
Veamos en un ejemplo todo el código que hemos generado hasta ahora:

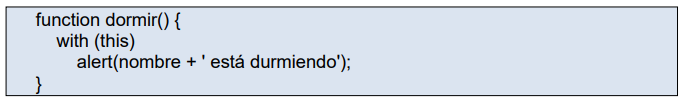
Como resultado, nos mostrará el mensaje «Pepe está durmiendo». Como vemos, podemos usar las propiedades de los objetos dentro de las funciones miembro, aunque también podríamos construir la misma función de otra manera:

With es una palabra reservada de JavaScript que permite obtener una variable de objeto como this y permite utilizar sus miembros como si fueran variables independientes. Pero tiene sus restricciones: estos nombres abreviados sólo se pueden utilizar dentro del ámbito de with (que si tiene varias líneas, estas deben estar contenidas entre llaves, como for, if, etc.), y además, se pueden confundir fácilmente con variables locales a la
función o globales del programa, con lo cual particularmente no recomendamos el uso de with, ya que puede dar lugar a fallos de ejecución difíciles de tratar si no se tienen en cuenta estas restricciones. Se aconseja usar la forma this.nombre. También, se recomienda crear cada clase en un archivo diferente para que no haya confusiones de nombres, sobre todo de función miembro.
Otra manera de declarar la clase en JavaScript:

Con este ejemplo se obtiene el mismo resultado que el anterior pero el código queda un poco más complejo. A pesar de esto, ya se puede ver que a diferencia del código anterior este se encuentra encapsulado en la misma función [ function Persona(){} ].
Vamos a crear un objeto persona con los atributos “nombre y apellido” y el método
“presentar”.

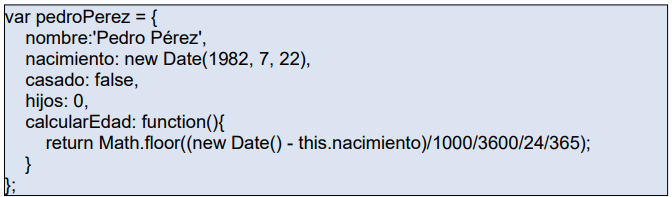
Vamos a crear un objeto de dos formas, la primera usando un Literal de Objeto:

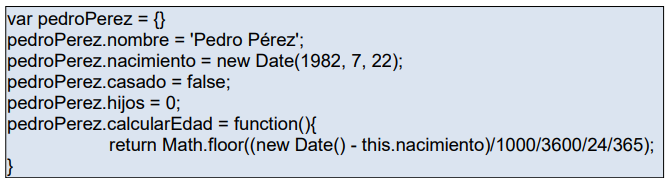
La segunda forma consiste en aprovechar el Dinamismo de JavaScript, creando un objeto ―vacío‖ al que le agregamos las propiedades y funciones que necesitemos:

En este caso, cuando asignamos un valor a una propiedad de objeto que no existe, ésta se crea inmediatamente para almacenar el nuevo valor. La primera forma, usando un Literal de Objeto, es preferible en lugar de la segunda. La razón es que algunos motores JavaScript (como V8 en Google Chrome o SpiderMokey en Firefox) intentan optimizar la ejecución del código, y una de las formas de hacerlo consiste en detectar aquellos objetos que cambien poco en el código para almacenarlos en memoria de una forma más eficiente. Cuando el motor JavaScript detecta que el objeto es modificado con cierta frecuencia (agregándole nuevas propiedades o borrándolas con Delete), es más difícil de optimizar haciendo el código menos eficiente al momento de ejecutarlo.
