Para desarrollar sitios de Internet con jQuery básicamente necesitamos 4 cosas:
- Editor de texto
- Navegador web.
- La libreria jQuery.
- Servidor web(para ajax y json).
Para descargar la librería más actual de jquery, vaya a la siguiente dirección url y luego lo guarda en el directorio de su sitio web:
http://code.jquery.com/jquery-2.1.4.js
Una vez que tenemos la libreria jQuery, lo siguiente es incluir la libreria en nuestros documentos HTML, esto lo hacemos, agregando el script dentro de la cabecera del documento.

Selectores
Por un selector entendemos en jQuery lo mismo que en CSS: una forma de permitirnos elegir un elemento (o varios) entre todos los que tenemos en nuestro documento HTML. ¿Para qué?. Para luego poder aplicar sobre los elementos seleccionados diversas funciones.
La sintaxis para seleccionar un elemento de la página web es la siguiente:

Es decir, jQuery utiliza el poder de los selectores para acceder de una manera rápida y sencilla a un elemento o grupo de elementos del DOM (Document Object Model) y luego poder aplicar sobre los mismos cualquier tipo de instrucción, evento, animación, etc. Por ejemplo, para aplicar la clase ―enlace‖ a todos los elementos ―a‖ que se encuentren dentro de un elemento ―p‖. Haríamos:

No importa qué tipo de selector usemos en jQuery: siempre comenzaremos con $().
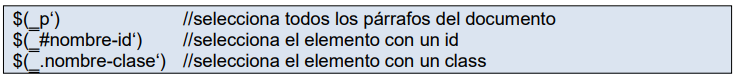
Prácticamente todo lo que se pueda usar en CSS se puede también incluir entre esos paréntesis de esta forma $(‗selectores‘). De tal manera que por ejemplo podríamos hacer:

Selectores CSS
JQuery soporta prácticamente todos los selectores de CSS, con la ventaja de que podemos utilizar selectores de CSS3 que funcionen con Internet Explorer 6 gracias a jQuery. Lo vemos mejor con estos ejemplos:

Selectores propios de jQueryA
La amplia variedad de selectores propios de CSS jQuery añade sus propios selectores. Como característica que les distingue decir que siempre comienzan por dos puntos (:). Vamos a distinguir entre ellos:
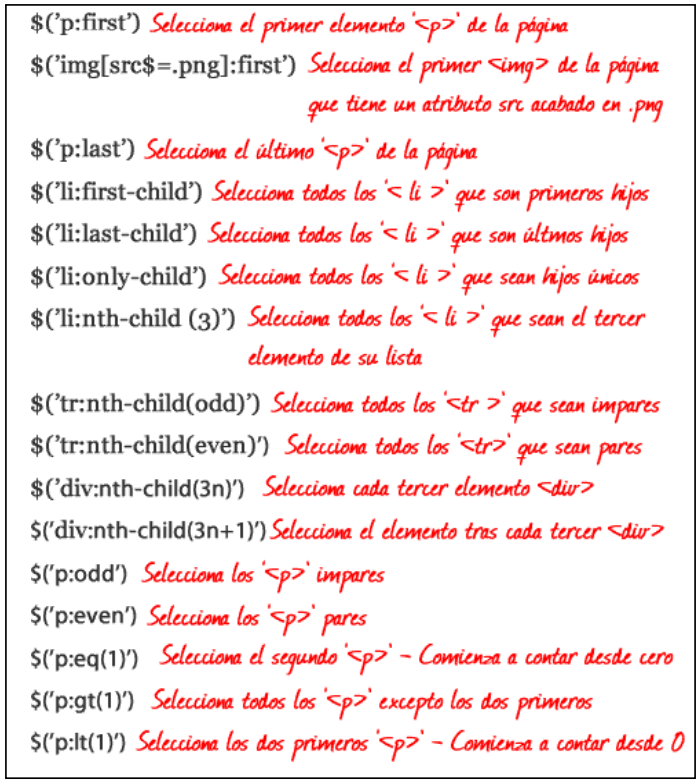
Selectores Posicionales: Estos selectores están basados en las relaciones posicionales entre elementos (como veíamos antes en ejemplo de la estructura del DOM). Como antes, los vamos a ver a través de ejemplos:

Selectores de Formularios: Cuando trabajemos con formularios jQuery nos ofrece una serie de selectores propios que nos permiten seleccionar de manera sencilla el elemento preciso. Vamos a verlos con ejemplos:

Crear Nuevos Elementos
JQuery provee una forma fácil y elegante para crear nuevos elementos a través del mismo método $() que se utiliza para realizar selecciones.

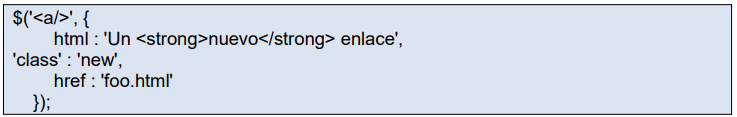
Crear un nuevo elemento con atributos utilizando un objeto

Note que en el objeto que se pasa como argumento, la propiedad class está entre comillas, mientras que la propiedad href y html no lo están. Por lo general, los nombres de propiedades no deben estar entre comillas, excepto en el caso que se utilice como nombre una palabra reservada (como es el caso de class).
Cuando se crea un elemento, éste no es añadido inmediatamente a la página, sino que se debe hacerlo en conjunto con un método.
Crear un nuevo elemento en la página:

Estrictamente hablando, no es necesario guardar al elemento creado en una variable es posible llamar al método para añadir el elemento directamente después de $(). Sin embargo, la mayoría de las veces se deseará hacer referencia al elemento añadido, por lo cual, si se guarda en una variable no es necesario seleccionarlo después.
Crear y añadir al mismo tiempo un elemento a la página:

Nota
La sintaxis para añadir nuevos elementos a la página es muy fácil de utilizar, pero es tentador olvidar que hay un costo enorme de rendimiento al agregar elementos al DOM de forma repetida. Si esta añadiendo muchos elementos al mismo contenedor, en lugar de añadir cada elemento uno por vez, lo mejor es concatenar todo el HTML en una única cadena de caracteres para luego anexarla al contenedor. Una posible solución es utilizar un vector que posea todos los elementos, luego reunirlos utilizando join y finalmente anexarla.

