Constructor
No es posible interactuar de forma segura con el contenido de una página hasta que el documento no se encuentre preparado para su manipulación. JQuery permite detectar dicho estado a través de la declaración $(document).ready() de forma tal que el bloque se ejecutará sólo una vez que la página este disponible.
El bloque $(document).ready()

Existe una forma abreviada para $(document).ready() la cual podrá encontrar algunas veces; sin embargo, es recomendable no utilizarla en caso que este escribiendo código para gente que no conoce jQuery.
Forma abreviada para $(document).ready()

Además, es posible pasarle a $(document).ready() una función nombrada en lugar de una anónima:
Pasar una función nombrada en lugar de una función anónima.

Iteración implícita
Los métodos de jQuery que realizan consultas trabajan con iteración implícita, por ejemplo, la consulta.

Nos devuelve el conjunto de los títulos nivel 2 (h2), ahora si por ejemplo quisiéramos cambiarle el color a un rojo (#F00), esto lo podríamos hacer de la siguiente manera.

En este caso estamos ocupando el metodo each, en el cual para cada título en la selección se ejecuta una función la cual le cambia el color.
Existe una forma de hacer esto más «fácil» y es ocupando el comportamiento de iteración implícita de jQuery (o acción sobre el conjunto), en este caso la función css puede trabajar sobre toda una selección:

Recuerde que la etiqueta < script> debe estar insertada en el < body> después de insertar las etiquetas h1 y h2. De lo contrario no funcionará.
Consultas a través del DOM
JQuery básicamente nos permite hacer 3 tipos de consultas:
- Consultas CSS
- Consultas xPath
- Consultas Trasversales
Este manual explica las consultas CSS y algunos metodos trasversales, dejando un poco de lado las consultas xPath ya que casi no se usan, pero es bueno que el alumno sepa que existen y que también son una forma de acceder a los elementos.
Trasversatilidad
Se ha explicado como funciona la anatomia CSS, falta explicar la transversatilidad, la cual es un conjunto de métodos definidos por jQuery para refinamiento de selectores, para explicar esto ocuparemos 2 funciones.

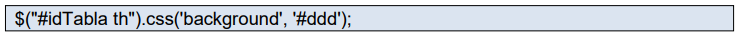
Imaginemos que tenemos una tabla que tiene como atributo id el valor idTabla, el cual queremos accecer a todos sus elementos th, una forma de hacerlo seria:

Otra alternativa es usar el metodo find para buscar en un objeto de jQuery el cual me representa una sub-rama del DOM en idTabla.

Otro ejemplo, dado el siguiente código html:

El siguiente código jquery:

Encuentra ―hijo1‖, ―hijo2‖ y ―nieto1‖, (y no el div ―padre‖ contenido en el objeto $.)
Este tipo de métodos denominados ―transversales‖, son los que nos ampliarán el campo de acción cuando excedamos las posibilidades de los selectores.
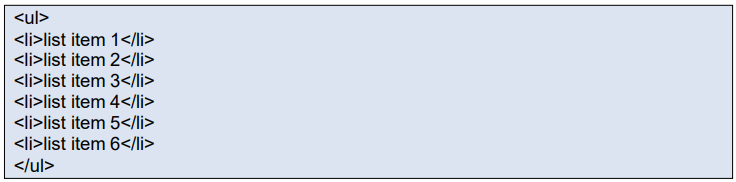
Considere una página con una lista simple ul:

Se puede aplicar el metodo filter al conjunto de items de la lista, de esta manera:

El resultado de este codigo jquery es aplicar fondo rojo a los items 1, 3, y 5, porque ellos coinciden con el selector even. Recuerde que :even (par) y :odd (impar) usan indices que empiezan en 0.
En el siguiente ejemplo, el código jquery busca todos los elementos p que son hijos de un elemento div y le aplica bordes.

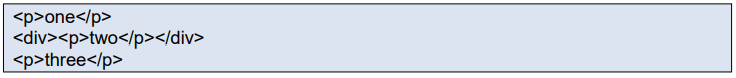
Si el codigo html fuera el siguiente:

Aplicaría borde al segundo elemento p porque esta insertada en una etiqueta div.
El siguiente ejemplo cambia el color de todas las capas div, agrega color de borde a aquellos que tengan la clases middle.


Resultado final:

Encadenamiento (chaining)
La habilidad de utilizar métodos en cadena nos permite realizar una gran cantidad de actividades en una sola sentencia, ahorrando líneas y redundancia de lógica en nuestro código.
Esta capacidad de encadenamiento no sólo nos facilita escribir y realizar de manera concisa operaciones poderosas que llegan a tener gran alcance, sino que también nos concede una mejora en la eficiencia, porque los conjuntos envueltos no tienen que ser recalculados cada vez que deseemos aplicar múltiples comandos o realizar operaciones sobre ellos.
La utilización del encadenamiento puede desembocar en la producción de muchas facilidades, dependiendo de los métodos utilizados en una cadena de mando, varios conjuntos envueltos se pueden generar o podemos aplicar operaciones sobre lo que acabamos de afinar.
En el siguiente código, se repite el objeto $(‗h2‘) dos veces:

Para evitar esta repetición, se puede usar encadenamiento y el nuevo código seria asi:

Tenemos otro ejemplo de encadenamiento:

SlideUp y SlideDown son metodos para hacer animaciones de 2 segundos.
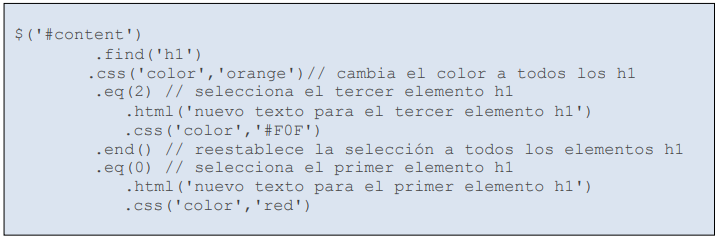
El siguiente ejemplo aplica diversos formatos css con encadenamiento a todas las etiquetas h1 ubicadas dentro del div con id content, selecciona tercer elemento h1 con el método eq(2), y le cambia el texto con el método html:

El encadenamiento es muy poderoso y es una característica que muchas bibliotecas JavaScript han adoptado desde que jQuery se hizo popular. Sin embargo, debe ser utilizado con cuidado. Un encadenamiento de métodos extensivo puede hacer un código extremadamente difícil de modificar y depurar. No existe una regla que indique que tan largo o corto debe ser el encadenado pero es recomendable que tenga en cuenta este consejo.
Restablecer la selección original utilizando el método $.fn.end