Breve referencia CSS
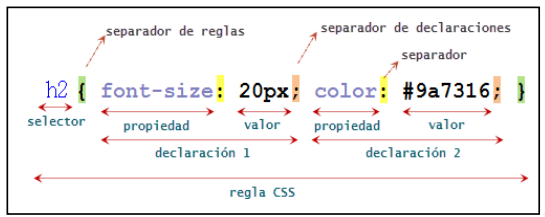
Con CSS podemos hacer declaraciones de estilo sobre los elementos HTML, para esto el W3C: World Wide Web Consortium (http://www.w3.org/Style/CSS/) ha definido una serie de selectores los cuales siguen el siguiente formato:

JQuery hace uso de estos selectores para interactuar con el DOM, por esta razón es importante que el alumno comprenda CSS.
La futura versión CSS 3 incluye todos los selectores de CSS 2.1 y añade otras decenas de selectores, pseudo-clases y pseudo-elementos. La lista provisional de novedades y su explicación detallada se puede encontrar en el módulo de selectores de CSS 3.
En primer lugar, CSS 3 añade tres nuevos selectores de atributos:
- elemento[atributo^=»valor»], selecciona todos los elementos que disponen de ese atributo y cuyo valor comienza exactamente por la cadena de texto indicada.
- elemento[atributo$=»valor»], selecciona todos los elementos que disponen de ese atributo y cuyo valor termina exactamente por la cadena de texto indicada.
- elemento[atributo*=»valor»], selecciona todos los elementos que disponen de ese atributo y cuyo valor contiene la cadena de texto indicada.
De esta forma, se pueden crear reglas CSS tan avanzadas como las siguientes:

Otro de los nuevos selectores de CSS 3 es el «selector general de elementos hermanos», que generaliza el selector adyacente de CSS 2.1. Su sintaxis es elemento1 ~ elemento2 y selecciona el elemento2 que es hermano de elemento1 y se encuentra detrás en el código HTML. En el selector adyacente la condición adicional era que los dos elementos debían estar uno detrás de otro en el código HTML, mientras que ahora la única condición es que uno esté detrás de otro.
Si se considera el siguiente ejemplo:

El primer selector ( h1 + h2) sólo selecciona el primer elemento de la página, ya que es el único que cumple que es hermano de < h1> y se encuentra justo detrás en el código HTML. Por su parte, el segundo selector ( h1 ~ h2) selecciona todos los elementos de la página salvo el segundo. Aunque el segundo < h2> se encuentra detrás de < h1> en el código HTML, no son elementos hermanos porque no tienen el mismo elemento padre.
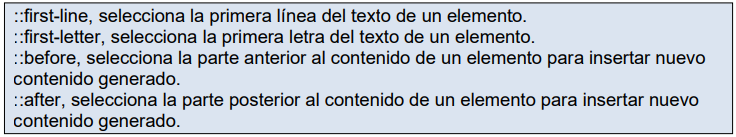
Los pseudo-elementos de CSS 2.1 se mantienen en CSS 3, pero cambia su sintaxis y ahora se utilizan :: en vez de : delante del nombre de cada pseudo-elemento:

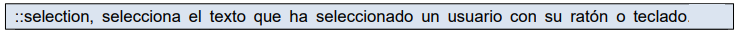
CSS 3 añade además un nuevo pseudo-elemento:

Las mayores novedades de CSS 3 se producen en las pseudo-clases, ya que se añaden 12 nuevas, entre las cuales se encuentran:
- elemento:nth-child(numero), selecciona el elemento indicado pero con la condición de que sea el hijo enésimo de su padre. Este selector es útil para seleccionar el segundo párrafo de un elemento, el quinto elemento de una lista, etc.
- elemento:nth-last-child(numero), idéntico al anterior pero el número indicado se empieza a contar desde el último hijo.
- elemento:empty, selecciona el elemento indicado pero con la condición de que no tenga ningún hijo. La condición implica que tampoco puede tener ningún contenido de texto.
- elemento:first-child y elemento:last-child, seleccionan los elementos indicados pero con la condición de que sean respectivamente los primeros o últimos hijos de su elemento padre.
- elemento:nth-of-type(numero), selecciona el elemento indicado pero con la condición de que sea el enésimo elemento hermano de ese tipo.
- elemento:nth-last-of-type(numero), idéntico al anterior pero el número indicado se empieza a contar desde el último hijo.
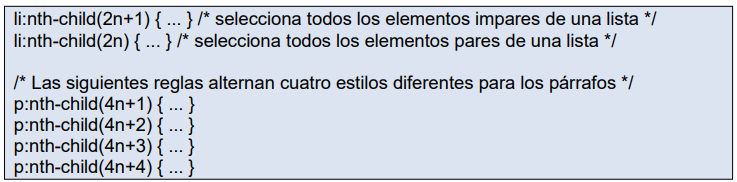
- Algunas pseudo-clases como :nth-child(numero), permiten el uso de expresiones complejas para realizar selecciones avanzadas:

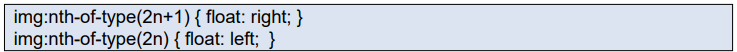
Empleando la pseudo-clase :nth-of-type(numero) se pueden crear reglas CSS que alternen la posición de las imágenes en función de la posición de la imagen anterior:

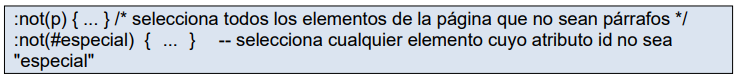
Otro de los nuevos selectores que incluirá CSS 3 es :not(), que se puede utilizar para seleccionar todos los elementos que no cumplen con la condición de un selector:

A continuación, algunos ejemplos:
Aunque todavía faltan muchos años hasta que la versión CSS 3 sustituya a la actual versión CSS 2.1, los navegadores que más se preocupan por los estándares (Opera, Safari y Firefox) incluyen soporte para varios o casi todos los selectores de CSS 3.
Existe una herramienta llamada CSS Selectors test que permite comprobar los selectores que soporta el navegador con el que se hace la prueba. Se encuentra en el siguiente enlace: http://www.css3.info/selectors-test/

Aunque todavía faltan muchos años hasta que la versión CSS 3 sustituya a la actual versión CSS 2.1, los navegadores que más se preocupan por los estándares (Opera, Safari y Firefox) incluyen soporte para varios o casi todos los selectores de CSS 3.
Existe una herramienta llamada CSS Selectors test que permite comprobar los selectores que soporta el navegador con el que se hace la prueba.Se encuentra en el siguiente enlace: http://www.css3.info/selectors-test/
