Ajax, jQuery y PHP es una combinación de las mejores. Te permite, con relativamente poco esfuerzo, crear aplicaciones interactivas, dinámicas y atractivas.
Ajax son las siglas de Asynchronous JavaScript And XML y es una tecnología que permite a una página web actualizarse de forma dinámica sin que tenga que recargarse completamente. JavaScript es el encargado de comunicarse con el servidor enviando y recibiendo datos desde la página web, en el servidor la solicitud es procesada y se envía una respuesta que es interpretada de nuevo por JavaScript en la página web.
Aunque con Ajax se puede solicitar cualquier tipo de recurso web, el intercambio de datos entre la página web y el servidor ha sido realizado tradicionalmente, como el propio nombre indica, en formato XML (eXtensible Markup Language), un lenguaje de marcas que permite definir una gramática específica y, por tanto, permite el intercambio de información estructurada y legible.
Y llegó JSON (JavaScript Object Notation), más ligero y con una notación más simple, y se convirtió en el formato más utilizado para el intercambio de datos cuándo se trabaja con Ajax.
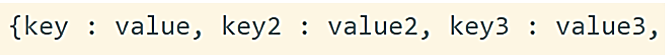
El formato JSON tiene la siguiente notación:

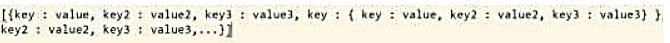
Y también puede ser serializado y multidimensional, por ejemplo:

Puedes ver todas las especificaciones del formato JSON en json.org.
JSON en PHP
En cualquier instalación estándar de PHP, desde la versión 5.2.0, se incorpora de forma predeterminada la extensión JSON y es muy fácil pasar los datos de un array a notación en JSON. Aunque si no se cuenta con
esta extensión se puede construir la notación JSON de forma manual, es recomendable tenerla si vas a trabajar de forma frecuente con datos en formato JSON.
Entre las funciones de la extensión JSON para PHP que nos interesan, la más imprescindible es la función
json_encode(). Con esta función podemos pasar nuestros datos a formado JSON rápida y fácilmente. Sólo es
necesario tener los datos en forma de array u objeto. Por ejemplo:

Ajax con JSON y jQuery
Uno de los argumentos del método jQuery.ajax() es dataType y aquí podemos especificar que vamos a utilizar datos JSON en la respuesta. Si no especificamos nada en dataType, jQuery intentará detectar de forma automática el formato de los datos recibidos. Si en la respuesta desde el servidor se especifica, como hicimos en el ejemplo anterior, el tipo de contenido, será más fácil para jQuery tratar los datos correctamente.
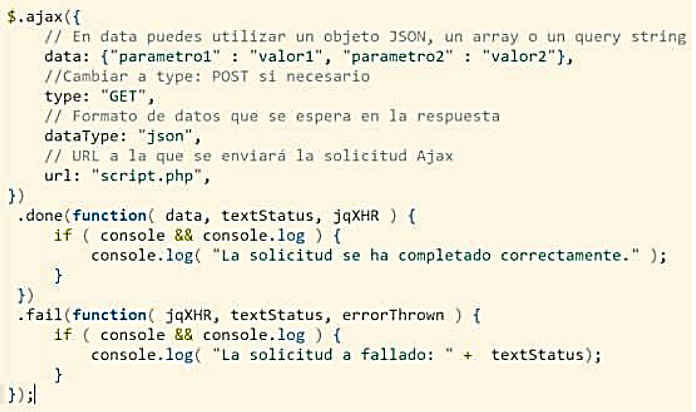
Utilizando jQuery.ajax() tendría un aspecto similar a:

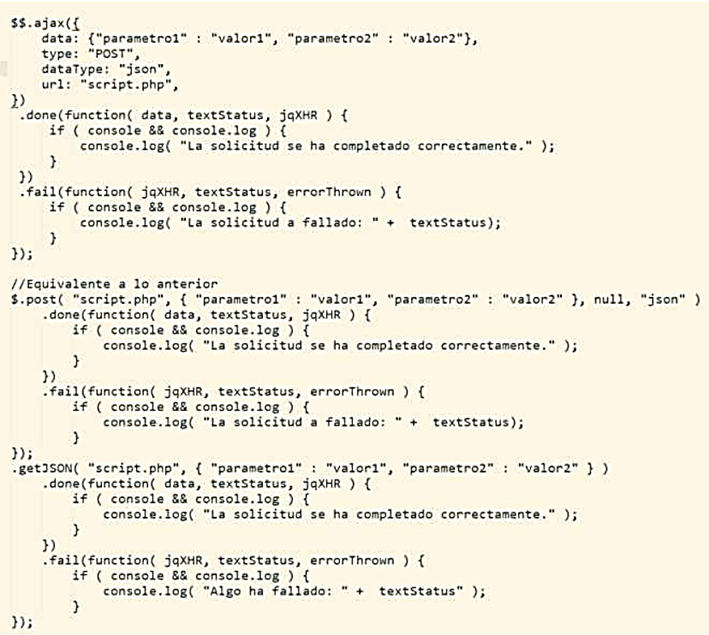
Además del método anterior, podemos utilizar el atajo getJSON(), que quedaría de esta forma para hacer
exactamente lo mismo:

Ten en cuenta que .getJSON(), como su nombre indica, siempre hace una solicitud con el método GET, si necesitas enviar la solicitud mediante método POST tendrás que utilizar otras funciones de jQuery como .ajax()con el argumento type puesto a POST o su alias .post(). Por ejemplo:

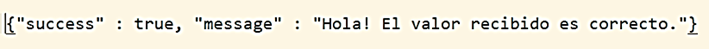
En el ejemplo PHP anterior, en el objeto JSON había dos miembros: success y message. Un posible objeto JSON recibido podría ser el siguiente:

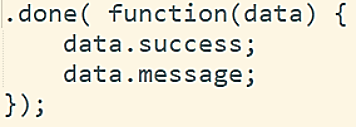
Este objeto es recibido en el método .done() a través del argumento data y podemos acceder al valor de cada miembro del objeto JSON del siguiente modo:

Vamos a ver un ejemplo en el que vamos a realizar una solicitud ajax a un script PHP que interaccionará con
una base de datos para buscar los registros de unos hipotéticos usuarios. El ejemplo lo he elaborado para
cubrir varias posibilidades, entre ellas que se solicite sólo un registro de la base de datos o varios.
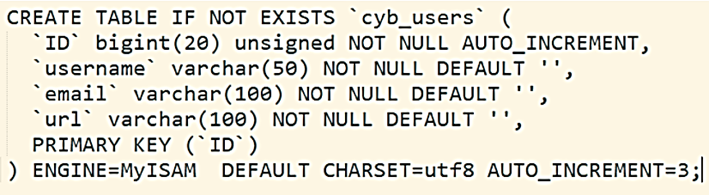
Base de datos
Primero preparamos una tabla dónde vamos a tener los datos de los usuarios. Para ello entra en phpMyAdmin o similar y ejecuta esta consulta para crear la tabla “cyb_users” con las columnas ID, username, email y url.

Y luego creamos estos usuarios de ejemplo:

El JSON con el que vamos a trabajar tiene la siguiente estructura:

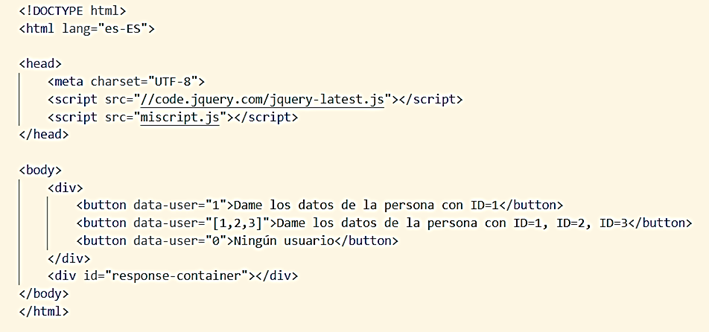
El HTML

jQuery: miscript.js

PHP: personas.php
Este es el script PHP que se encargará de procesar la solicitud Ajax, consultará a la base de datos en busca de
los detalles de los usuarios solicitados y devolverá el resultado en formato JSON. En las líneas 12 – 15 debes
poner los datos de acceso a tu base datos.
