Vimos que es muy natural y sencillo recorrer datos si estos están en formato JSON, utilizando la función de javascript eval(). Pero también puede haber posibles problemas de seguridad que acarrea el uso de esta función, por lo que aconsejábamos utilizar un analizador (parser) JSON, en lugar de utilizar la función javascript eval(). Es preferible utilizar los parser que vienen incluídos con jQuery (los métodos jQuery.parseJSON o jQuery.getJSON)
Utilización del método jQuery.getJSON
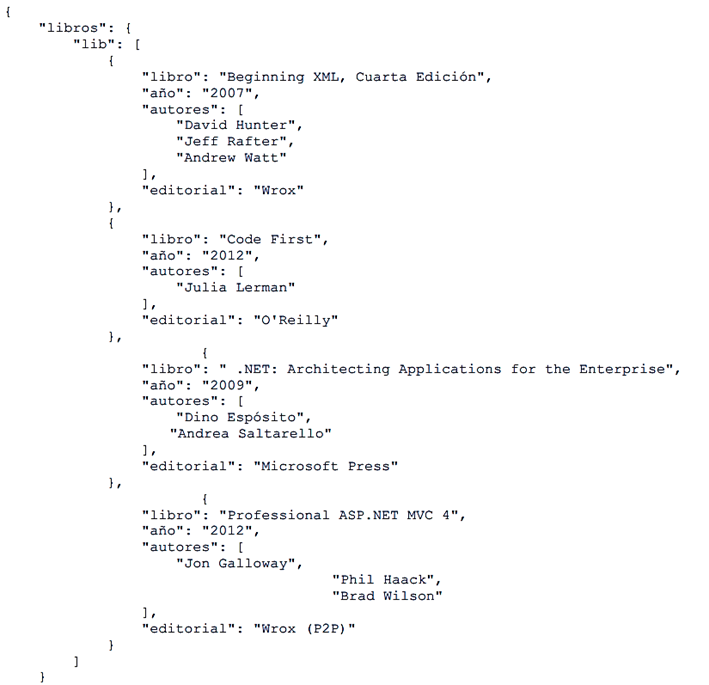
En lugar de usar un string en formato JSON, usaremos el siguiente archivo JSON (mi.json):

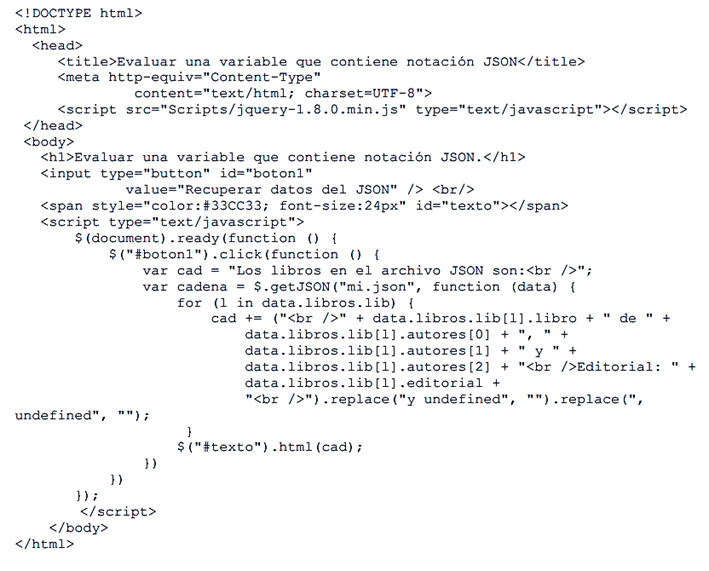
Agregamos una nueva página html en nuestra aplicación y en ella el siguiente código:

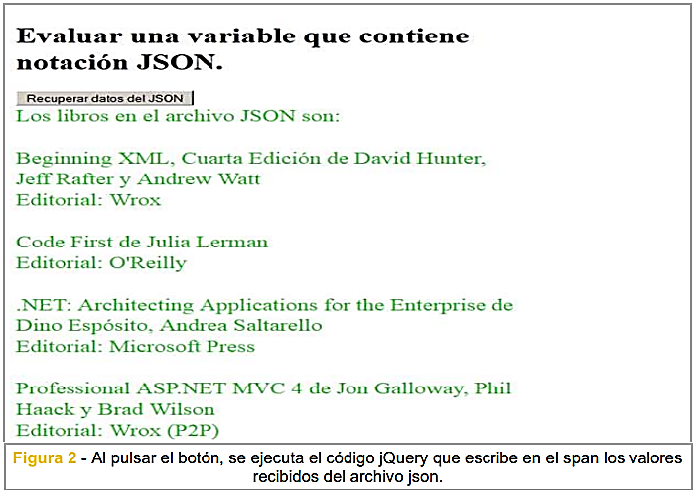
Cuando cargamos esta página en un navegador, obtenemos la siguiente salida:


Observemos que en el bucle for del código jQuery, al crear la cadena «cad» que mostramos en el span, llamamos dos veces al método replace reemplazando la cadena «y undefined» por la cadena vacía («») y la cadena «, undefined» por «». Esto lo hacemos porque hay algunos libros que tienen solo un autor por ejemplo «Code First», en cuyo caso la cadena luego de la iteracion contendrá Code First de Julia Lerman, undefined y undefined. Con los llamados a replace la cadena resultará:Code First de Julia Lerman
