Nunca antes había sido tan fácil conectar nuestros sitios web o aplicaciones online con servicios de terceros gracias al auge de las APIs y los Servicios Web. Vamos a echar un vistazo completo al proceso de obtener datos de una API de información meteorológica: desde la conexión al procesado de los datos y su presentación en pantalla.
Estos sistemas permiten que nuestros productos se entiendan con otros, que intercambien información, que hagan cosas. Los resultados que podemos obtener son increíbles y las opciones que tenemos para ampliar
las funcionalidades de nuestros sitios son casi infinitas.
Gracias a servicios como, por ejemplo, Mandrill y su Web API, podemos desarrollar sistemas de envío de correos de forma robusta y estable sin preocuparnos de la carga de nuestro servidor. Con la API de Xero podemos llevar la consulta de las finanzas de nuestra empresa a una intranet. Spotify nos permite consultar su catálogo, en Last.fm podemos ver tendencias musicales, con la API de Instagram podemos mostrar fotos de nuestra ciudad en la web de turismo, podemos hacer una app de reconocimiento facial, de escaneado de documentos con OCR… Adentrarse en el mundo de las APIs y los servicios web es maravilloso por todo lo que uno descubre que, de repente, puede hacer.
Veremos el proceso completo de obtener datos de una API de un servicio externo (información meteorológica del lugar que indiquemos en tiempo real), procesar la información y mostrarla en nuestro sitio web. Imaginemos que estamos haciendo un sitio para un hotel en una estación de esquí o en una costa famosa por sus olas y el surf. Queremos mostrar a todos nuestros visitantes las buenas condiciones que se dan en la zona y que vengan a visitarnos (y conseguir una reserva, claro). ¿Preparados? Vamos a cocinar.
Llamando a la API
Vamos a usar el servicio que ofrece Open Weather Map que tienen una API que podemos usar gratis si no
tenemos más de 50.000 llamadas al día.
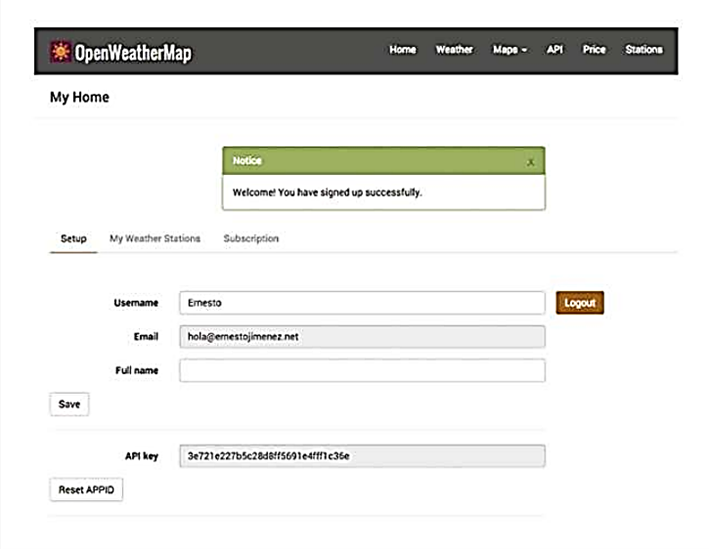
Lo primero que necesitamos es una clave para poder usar la API. Para ello nos registramos en la página:

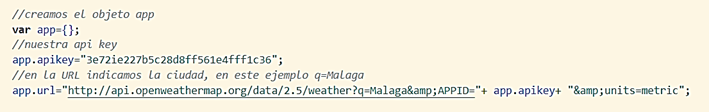
Creamos un objeto nuevo vacío que contendrá la lógica de nuestra pequeña aplicación:

Definimos en dos variables dentro de app la clave (app.apikey) que nos ha dado Open Weather Map y la URL a la que debemos llamar para traernos la información (app.url).
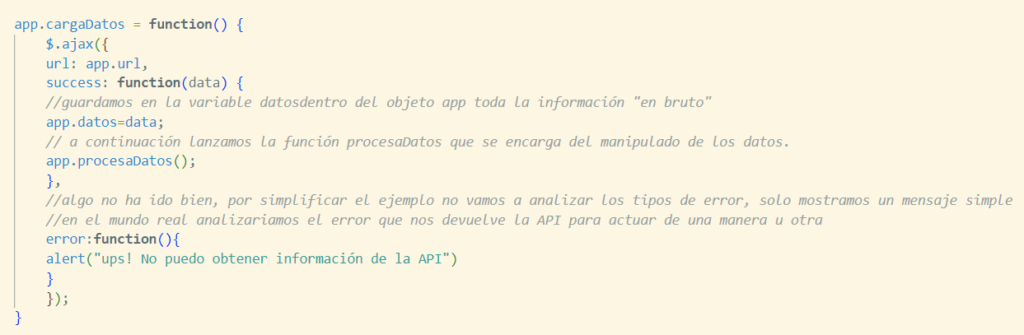
Ya tenemos los ingredientes necesarios para empezar a cocinar. Vamos a pedirle a la API que nos dé los datos del tiempo que hace en Málaga en este momento. Hacemos la llamada con $.ajax():


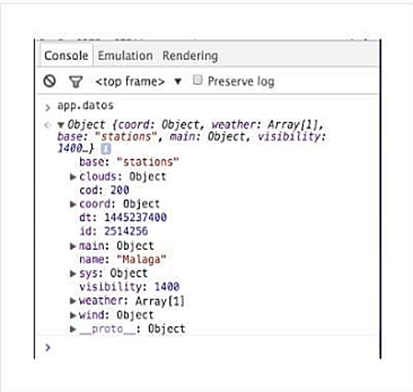
Vista de consola de Chrome con los datos cargados «en bruto» en la variable app.datos
Almacenando y manipulando los datos
Una vez que hemos cargado la URL, almacenamos la información en bruto en la variable app.datos. Entonces
llamamos a la función procesaDatos que se encargará de manejar los datos y seleccionar aquellos elementos
que nos interesen y enviárselos a otra función para que los “pinte” en el navegador.
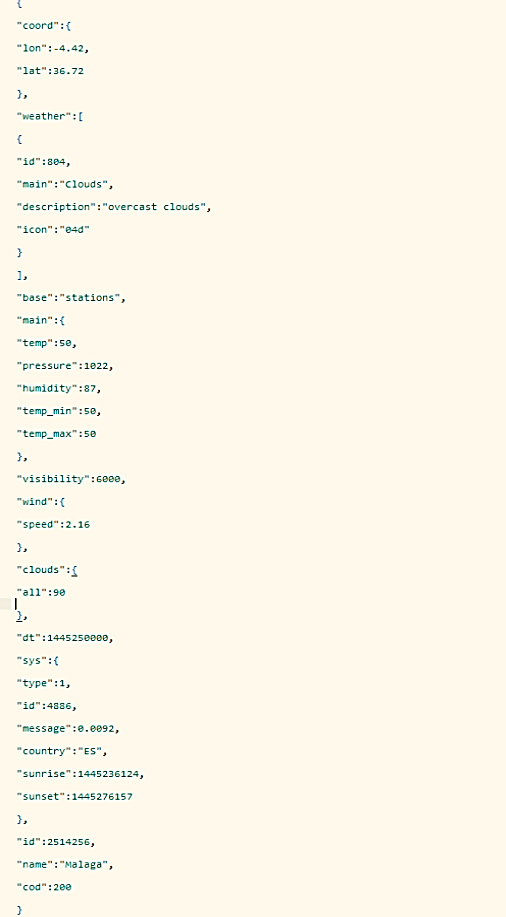
Si apuntamos con nuestro navegador a esta URL veremos que la información viene en formato JSON:

De todos estos valores solo utilizaremos en nuestro sitio los de temperatura, el nombre de la condición
atmosférica y su correspondiente icono.
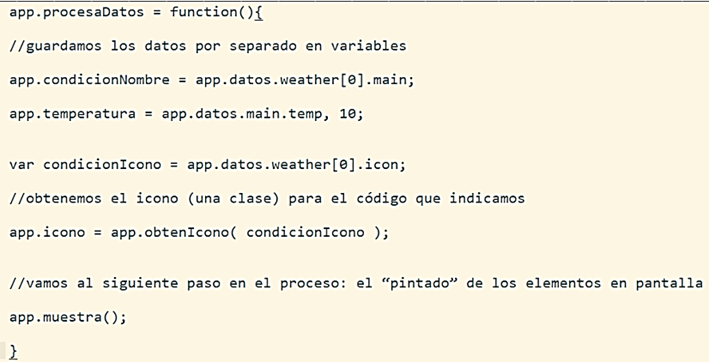
La función para extraer los valores que necesitamos es bastante sencilla:

En esta función asignamos los valores que vamos a mostrar en nuestra mini-aplicación:
- condicionNombre: la condición atmosférica (clouds, rain, sí, la API está en inglés)
- temperatura: (tipo 12.2º)
- condicionIcono: la API nos da un código (‘01d’, ‘04n’) que hace referencia a un archivo .png con un icono que muestra la condición atmosférica. Nosotros vamos a usar una fuente web en lugar de estos PNG pero nos vamos a guiar por esta nomenclatura.
- icono: para asignar valor a esta variable vamos a llamar a la función obtenIcono()
obtenIcono() es una función que se encarga básicamente de “traducir” el código que nos da la API en el nombre de una clase de la fuente web que vamos a utilizar para mostrar un bonito icono.
Nada especial aquí, para cada código obtenemos una clase de la fuente Weather Icons. Si la API nos indica, por ejemplo, 09d (d es de día, n de noche) nuestra función nos devuelve wi-rain. El listado completo de iconos está aquí: http://openweathermap.org/weather-conditions
La última línea de la función procesaDatos llama a la otra función app.muestra() que se encargará de modificar el DOM para mostrar la información.
Mostrando la información
Ahora que ya tenemos todos los datos que necesitamos y que los hemos manipulado y transformado podemos pasar a mostrar en pantalla la información del tiempo.
Lo primero que hacemos es trabajar el HTML de nuestra aplicación web:
Tenemos una sección en la que vamos a mostrar la temperatura y el ícono del tiempo. Cada elemento irá en un bloque con la clase weather__block. Como necesitamos modificar cada bloque por separado les asignamos una id a cada uno: js_w_temp para el bloque de la temperatura y js_w_icon para el bloque del icono.
Ahora que tenemos definidos los espacios contenedores vacíos en los que mostraremos la información, toca
escribir la función app.muestra():
Esta función de pintado fue lanzada por processData() una vez que terminó de manipular todos los datos. Lo que hacemos aquí es añadir esos trozos de HTML en los elementos marcados con los ids y los completamos con la información obtenida de la API.
Usamos el método append de JQuery para insertar contenido en los elementos #js_w_temp y #js_w_icon. En el primero simplemente mostramos la temperatura (app.temperatura) y en el segundo mostramos el icono con la clase wi, añadiendo además la clase con la condición atmosférica adecuada. Tras el icono añadimos un elemento de párrafo con el tiempo en texto. Hay otras muchas funciones de JQuery para manipular el DOM (html, innerHTML, replaceWith…).
