Como hemos visto, hay un parámetro el addEventListener que es un booleano.
¿Para qué sirve? Bueno, para entenderlo primero hemos de saber lo que es el flujo de eventos.
Supongamos que tenemos este marcado:

Cuando hacemos clic en el botón no sólo lo estamos haciendo sobre él, sino sobre los elementos que lo contienen en el árbol del DOM, es decir, hemos hecho clic además sobre el elemento body y sobre el elemento div. Sí sólo hay una función asignada a una escucha para el botón no hay mayor problema, pero si además hay una para el body y otra para el div, ¿cuál es el orden en que se deben lanzar las tres funciones?.
Para contestar a esa pregunta existe un modelo de comportamiento, el flujo de eventos.
Según éste, cuando se hace clic sobre un elemento, el evento se propaga en dos fases, una que es la captura el evento comienza en el nivel superior del documento y recorre los elementos de padres a hijos y la otra la burbuja el orden inverso, ascendiendo de hijos a padres.
Así, el orden por defecto de lanzamiento de las supuestas funciones sería body-divbutton.
Una vez visto esto, podemos comprender el tercer parámetro de addEventListener, que lo que hace es permitirnos escoger el orden de propagación:
- true: El flujo de eventos es como el representado, y la fase de captura ocurre al lanzarse el evento. El orden de propagación para el ejemplo sería, por tanto, el indicado, body-divbutton.
- false: Permite saltar la fase de captura, y la propagación seguiría sólo la burbuja. Así, el orden sería button-div-body.
Un ejemplo con el valor true, y otro con el valor false.
En este punto ya podemos crear comportamientos sin ensuciar nuestro marcado con atributos relativos al comportamiento. Sin embargo, ni Internet Explorer 7 ni ninguno de elemento_que_se_escuchaba.removeEventListener(‘evento’,función_a_anular, booleano); HAZME CLIC sus predecesores soportan addEventListener. Lo que sí soportan las versiones 6 y 7 son dos métodos propietarios similares: attachEvent y detachEvent:
Como se ve, su sintaxis es muy similar a las de addEventListener y removeEventListener, salvo por dos detalles:
No se hace referencia al evento, sino al manejador de evento, que sin meternos en cuestiones técnicas es lo mismo pero con un prefijo on; así, al evento click le corresponde el manejador onclick, a mouseover onmouseover, y así sucesivamente.
No hay un tercer parámetro: en Explorer el flujo se identifica con la burbuja, y no hay fase previa de captura.
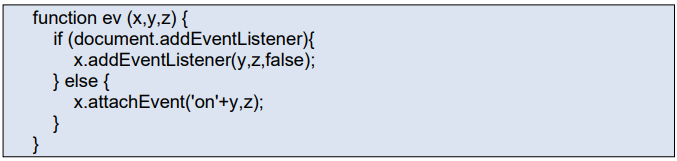
Así, siempre que se quieran establecer escuchas, habrá que emplear unos métodos para navegadores con un soporte de los métodos de escucha estándar, y los otros para Explorer. Éste es el motivo por el que todos antes o después todos empezamos a utilizar una función para establecer escuchas:

Donde x es el elemento sobre el que se quiere establecer la escucha, y el evento y z la función a ejecutar ;).
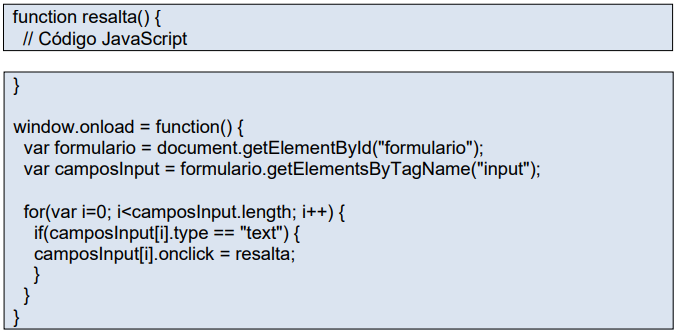
En el siguiente ejemplo, se añaden eventos a los elementos de tipo input=text de un formulario complejo:

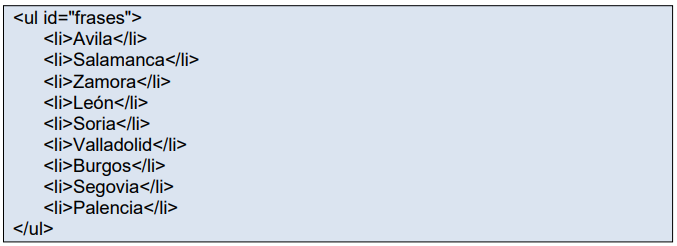
En el siguiente ejemplo vamos a tener una lista de textos. Lo que vamos a hacer es asociarles un evento onClick. De tal manera, que cuando se produzca dicho evento, mostraran el contenido del texto.
Lo primero es crear la lista de elementos:

Ahora, ejecutaremos el código JavaScript para añadir un evento a cada uno de los elementos.
En dicho código diferenciaremos dos partes. La primera lo que hace es recuperar una referencia a la lista y recorrer todos los elementos que la contienen. Por cada elemento llamaremos al método crearEvento, el cual veremos en detalle más adelante.
Para poder acceder a la lista nos apoyaremos en los métodos .getElementById, que nos posiciona en un elemento y en .getElementsByTagName, que nos devuelve una lista de elementos dada una etiqueta. En nuestro caso la etiqueta li.
El código JavaScript será el siguiente:

Como vemos por cada elemento llamamos a la función crearEvento, pasándole el elemento, el evento a crear y la función a asociarle.
Para crear un evento sobre un elemento, tenemos el método .addEventListener. Esta es la función utilizada por el DOM. Pero para el caso del Internet Explorer deberemos de utilizar el método .attachEvent. Ambos métodos los ejecutaremos sobre el elemento.
Hay que indicar que para .addEventListener el nombre del evento será sin anteponerle el «on», mientras que para .attachEvent si que le antepondremos el «on». De esta forma, la función JavaScript para crear un evento sobre un método quedará de la siguiente forma:

El código completo se muestra a continuación:


