Una función no es más que un bloque de enunciados que componen un comportamiento que puede ser invocado las veces que sea necesario.
Sintaxis general
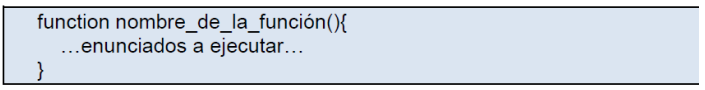
Una función de JavaScript presenta este aspecto:

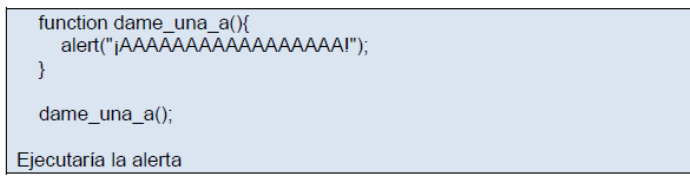
Para ejecutar la función posteriormente, no hay más que invocar su nombre en cualquier momento y desde cualquier parte de un código, con una excepción: la función debe haber sido definida anteriormente. Así, por ejemplo, este código:

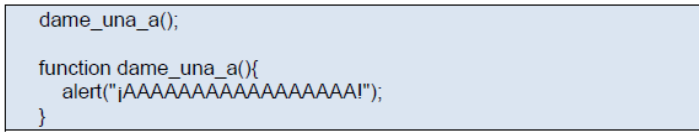
Pero este

Generaría un error, porque en el momento en que se invoca la función ésta aún no ha sido registrada.
Hay que poner especial atención a la hora de crear las funciones para no repetir los nombres, principalmente porque esto no genera errores en JavaScript y puede suponer quebraderos de cabeza cuando un script no funciona, pero la consola de errores no muestra mensaje alguno.
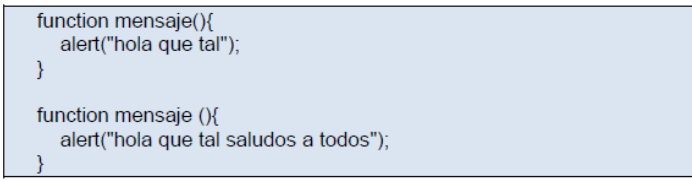
Si definimos dos funciones con el mismo nombre, como en este ejemplo:

Sólo funciona la segunda, que ha sido la última definida.
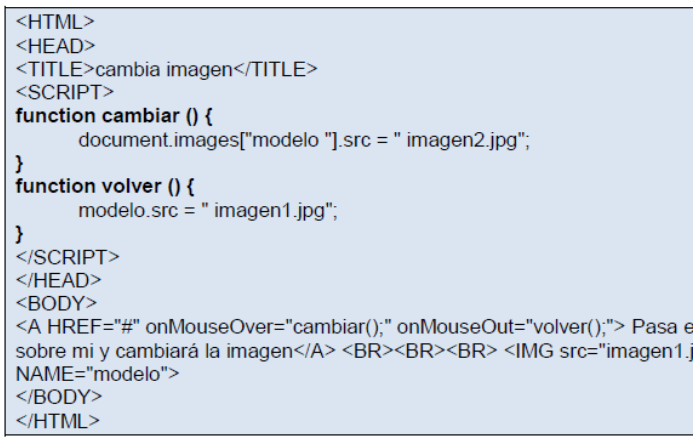
En el siguiente ejemplo se muestra el uso de funciones para cambiar una imagen por otra al pasar el mouse encima.
Cuando ponemos el puntero del mouse en el enlace se cargará la imagen2 y cuando el puntero sale del enlace, regresará la imagen original imagen1.