EJERCICIO 1
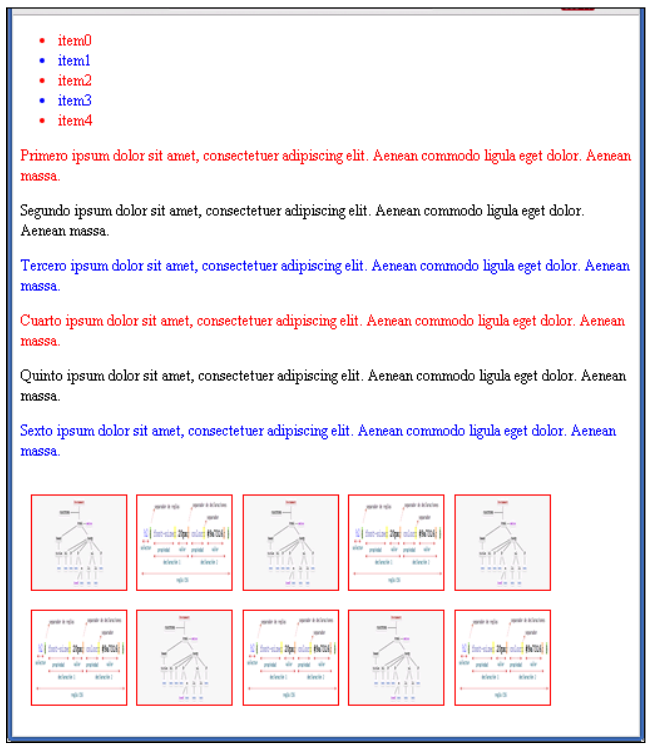
En este laboratorio vamos a aplicar estilos, con selectores avanzados CSS, a una lista ul, a 6 párrafos y a 10 imágenes para obtener el siguiente resultado:

En este ejercicio, va a crear la siguiente estructura de carpetas y almacenar los archivos en las carpetas correspondientes.

1. Para empezar, debe crear una carpeta donde grabara todos sus archivos para realizar este ejercicio. La carpeta principal se llamará tema9. Luego, cree un sitio web con el nombre tema9 en la carpeta principal.
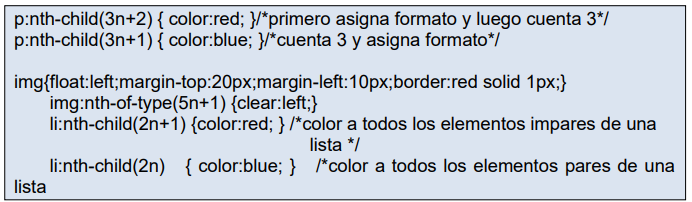
2. Abra una hoja de estilo CSS e inserte el siguiente código:

3. Grabe su archivo como estilo.css en la carpeta css.
4. Cree una carpeta con el nombre img y grabe dos imágenes con el nombre imag1.png e imag2.png.
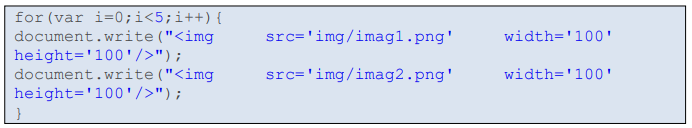
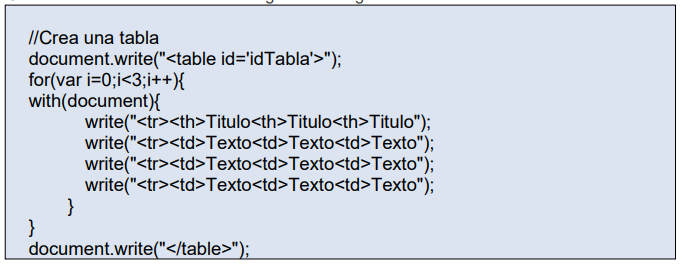
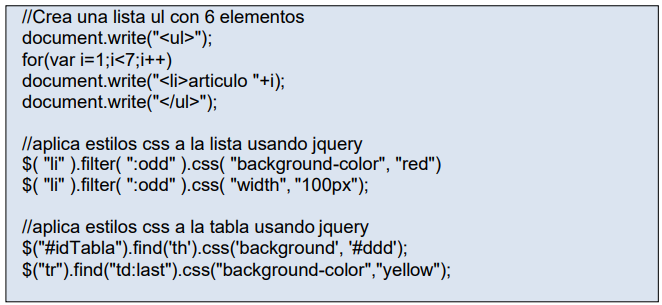
5. Abra un archivo js e inserte el siguiente código:

6. Grabe el archivo como códigos.js en la carpeta js.

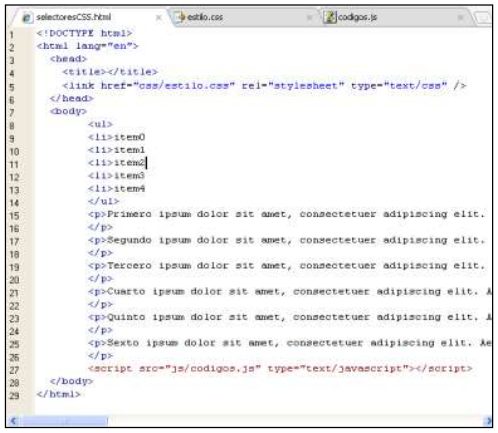
7. Abra una archivo html e insert el siguiente código:
8. Grabe el archivo como selectoresCSS.html y luego lo ejecuta para ver los resultados.
EJERCICIO 2
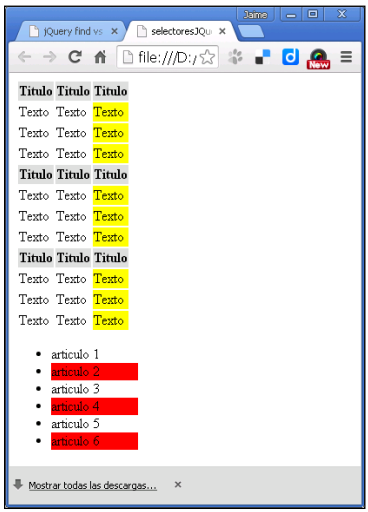
En este laboratorio vamos a aplicar consultas con selectores JQuery para aplicar formato a todos los th y a la última columna de la tabla. Tambien, aplicaremos formatos a los ítems de un listado ul para luego, obtener el siguiente resultado:

En este ejercicio, va a crear la siguiente estructura de carpetas y almacenar los archivos en las carpetas correspondientes.

1. Copie el archivo jquery-2.1.4.js en su carpeta js
2. Cree una archivo css e inserte el siguiente código:


3. Grabe el archivo con el nombre codigosJQuery.css.
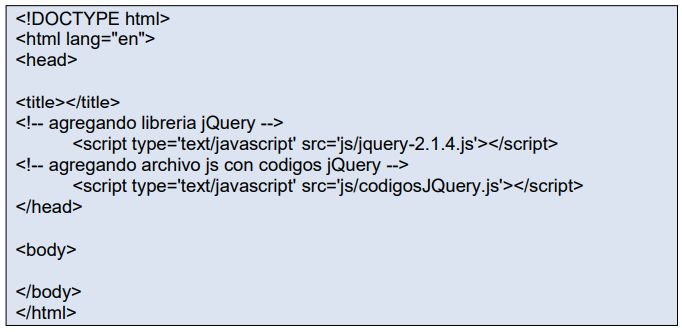
4. Abra un archivo html y escriba el siguiente código:

5. Grabe el archivo selectoresJQuery.html y luego ejecute la página web para ver los resultados
