El manejo de espacios de nombres en JavaScript ha sido ignorado durante muchos años porque los programas eran relativamente sencillos y, normalmente, una página web no se componía de diferentes piezas de código desarrolladas por programadores o empresas diferentes. El código se incluía como un script en la página y la mayoría de las variables y funciones eran globales.
Actualmente, en JavaScript se programan aplicaciones muy complejas (enormes a veces) y se han desarrollado cientos de librerías que podemos importar en nuestro código. Esto hace necesario organizar de alguna manera nuestro código para asegurarnos de que nuestras variables, objetos y funciones sean únicas y no se estén sobrescribiendo (o siendo sobrescritas) por una variable del mismo nombre de alguna de las librerías externas que utilicemos. Nombres como getElement,counter, checkValue, showMessage, etc. son muy comunes y podrían existir en casi cualquier script que importemos.
Para poder utilizar cualquier nombre con seguridad, cada programa debe definir sus variables dentro de un contenedor único. Este contenedor es el espacio de nombres (namespace).
Cada librería externa que utilicemos tendrá su propio espacio de nombres y nosotros debemos definir también el nuestro para nuestro proyecto.
Namespace
Un espacio de nombres es un contenedor que permite asociar toda la funcionalidad de un determinado objeto con un nombre único. En JavaScript un espacio de nombres es un objeto que permite a métodos, propiedades y objetos asociarse. La idea de crear espacios de nombres en JavaScript es simple: Crear un único objeto global para las variables, métodos, funciones convirtiéndolos en propiedades de ese objeto. El uso de los namespace permite minimizar el conflicto de nombres con otros objetos haciéndolos únicos dentro de nuestra aplicación.
Un espacio de nombres es un objeto:
Vamos a crear un objeto global llamado MIAPLICACION

Nota: Para continuar con las mejores prácticas vamos a utilizar mayúsculas para los namespace.
En el código de ejemplo anterior, comprobamos si MIAPLICACION ya se encuentra definida. Si es así utilizamos el objeto global MIAPLICACION que existe, si este no existe creamos un objeto vacío llamado MIAPLICACION que encapsulará métodos, funciones, variables y otros objetos que vayamos a crear.
También podemos crear Sub-espacios de nombres:

A continuación, se muestra el código para la creación de un espacio de nombre y como agregar variables, funciones y métodos:
// Creación del contenedor llamado MIAPLICACION.metodoComun de método y propiedades comunes.

// Sintaxis de utilización del método addListener: MIAPLICACION.event.addListener(«turel», «tipo», callback);
Veremos otra forma muy utilizada en Javascript para definir objetos. Esta forma se la llama Objetos literales.
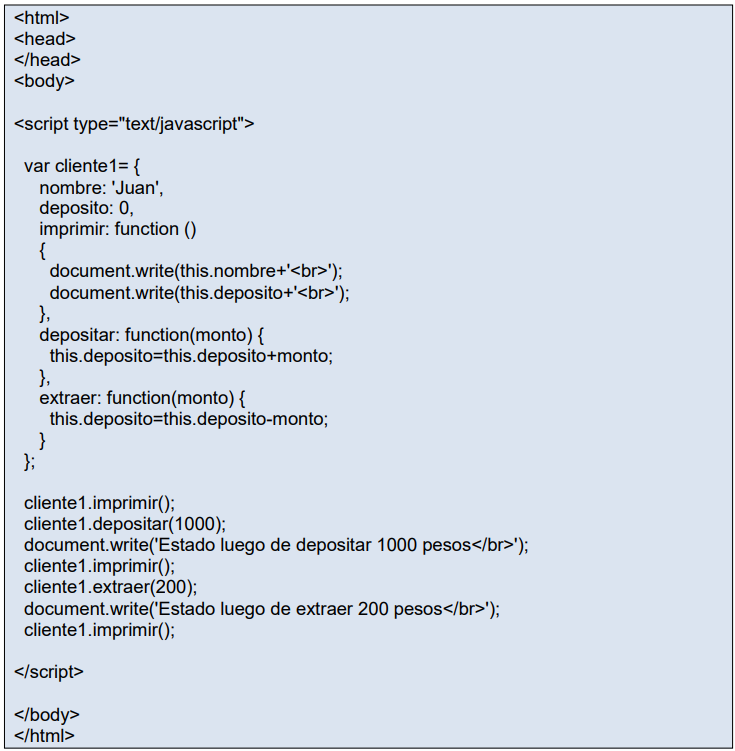
Esta metodología consiste en definir una lista de propiedades y sus valores. Veamos con un ejemplo esta técnica:

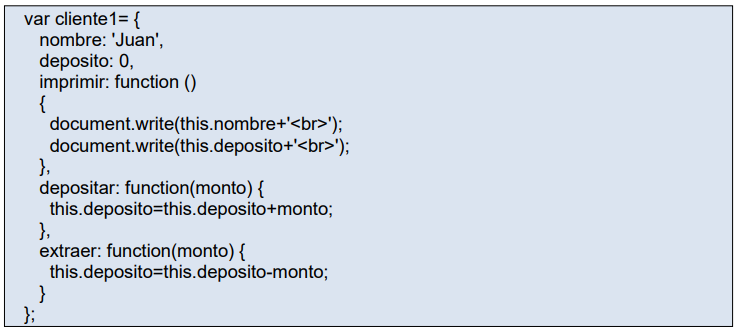
En este ejemplo, hemos creado un objeto literal llamado cliente1, la sintaxis mínima para crear un objeto vacío sería:

Es decir creamos una variable llamada cliente1 y le asignamos un bloque encerrado entre llaves vacío. Es importante notar el punto y coma al final de la llave de cerrado (como ocurre cuando asignamos un valor a una variable)
Veamos ahora, si decimos que el objeto cliente1 define la propiedad nombre, luego nuestro objeto quedará definido con la sintaxis:

Decimos que la propiedad nombre almacena el string ‘Juan’, del lado izquierdo indicamos el nombre de la propiedad y del lado derecho de los dos puntos indicamos el valor de la propiedad del objeto (el valor puede ser de cualquier tipo, en este caso es de tipo string pero podría ser de tipo number, boolean, object, Array etc.)

Como podemos observar, separamos por coma cada inicialización de propiedad del objeto (menos para la última propiedad donde aparece la «}».
Las funciones del objeto también definimos una sintaxis similar a la declaración de sus propiedades:

Del lado izquierdo de los dos puntos, indicamos el nombre de la función y del lado derecho utilizamos la palabra clave function junto con los parámetros.
En la función podemos acceder a las propiedades del objeto antecediendo la palabra clave this.
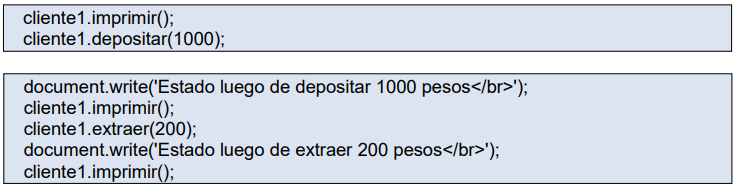
Ahora solo nos falta hacer la llamada a las funciones del objeto cliente1:

La propiedad prototype es accesible para todos los objetos y nos da una referencia a la clase con la que fue creada. Con el prototipo podemos modificar las propiedades y métodos de una clase, de tal forma que todos los objetos creados anterior y posteriormente incorporarán esas modificaciones.
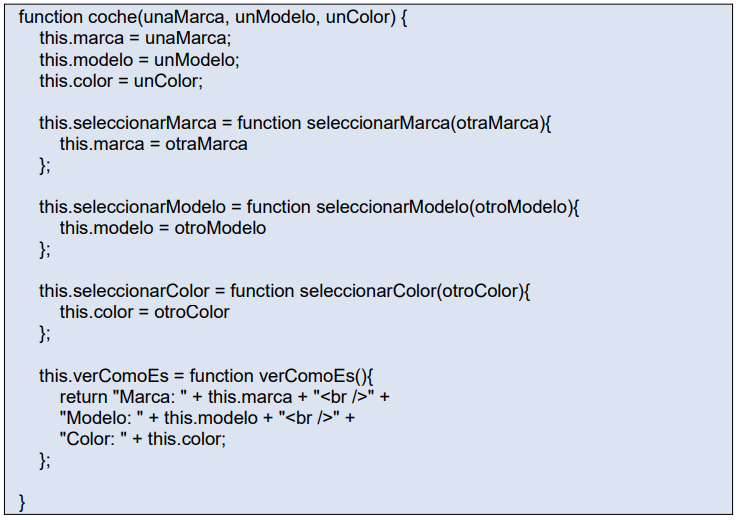
Veamos esto en acción. Primero, la clase coche:

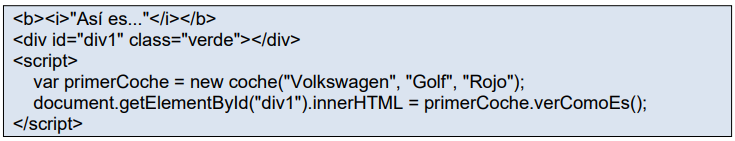
Con este ejemplo de la clase coche creamos una instancia de objeto que llamamos primerCoche.

Ejemplo:
«Así es el primerCoche:»
Marca: Volkswagen
Modelo: Golf
Color: Rojo
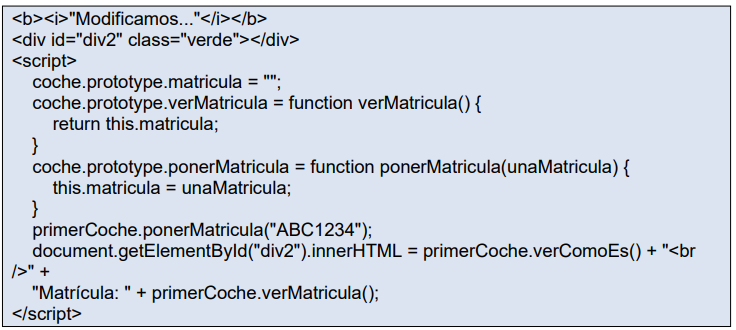
Luego, accedemos al prototipo de la clase con coche.prototype para modificar cosas. Ponemos una nueva propiedad matricula (la incluimos en la clase, no en el objeto como hacíamos con la función modificadora), y dos nuevos métodosponerMatricula() y verMatricula().

Ejemplo:
«Modificamos la clase coche para añadir propiedades y métodos:»
Marca: Volkswagen
Modelo: Golf
Color: Rojo Matrícula:
ABC1234
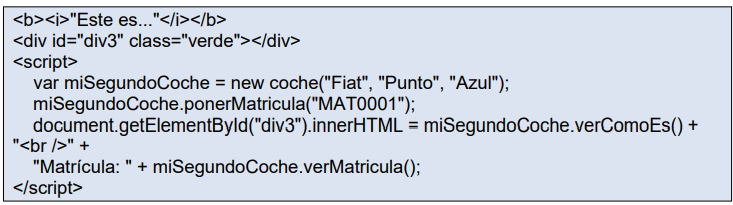
De ahora en adelante, todos los objetos instanciados de la clase coche ya tienen esa nueva propiedad y métodos. Por ejemplo, podemos crear un nuevo objetosegundoCoche:

Ejemplo:
«Este es un segundoCoche de la clase coche modificada:»
Marca: Fiat
Modelo: Punto
Color: Azul
Matrícula: MAT0001
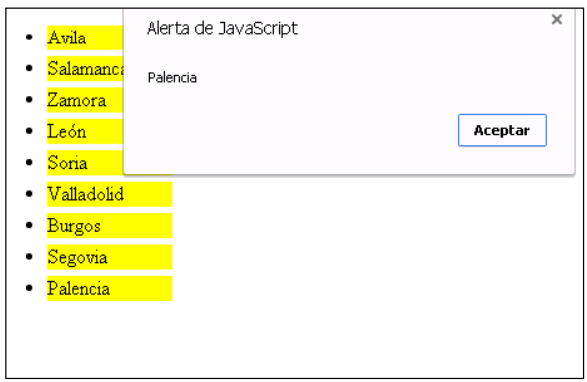
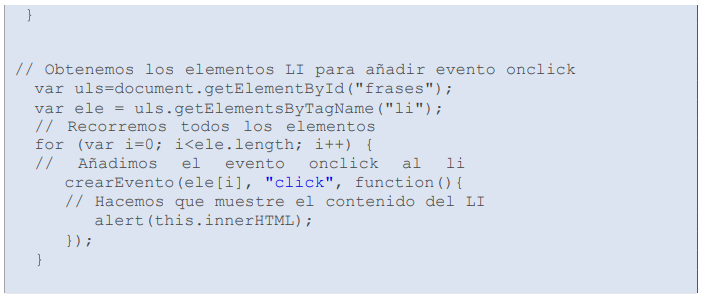
En el siguiente ejemplo vamos a aplicar el uso de eventos en javascript. Lo que vamos a hacer es asociarles un evento onClick a una lista de textos. De tal manera, que cuando se produzca dicho evento, mostrarán el contenido del texto.

En este ejercicio, va a crear la siguiente estructura de carpetas y almacenar los archivos en las carpetas correspondientes.

1. Antes de empezar, debe crear un sitio web con el nombre Tema7a y lo guarda en la carpeta Tema7a.
2. Cree una archivo js e inserte el siguiente código:


3. Grabe el archivo en la carpeta js con el nombre códigos.js.
4. Cree un archivo en la carpeta css con el nombre estilos.css e inserte el siguiente código:

5. Cree un archivo html e ingrese el siguiente código:

Guarde el archivo con el nombre regex.html y luego ejecute su pagina
