JQuery define una lista de eventos y funciones para la administración de los mismos, la sintaxis por defecto para un manejador de evento es de la siguiente forma $.fn.nombreEvento.

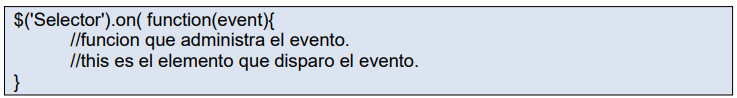
O también, esta otra forma:

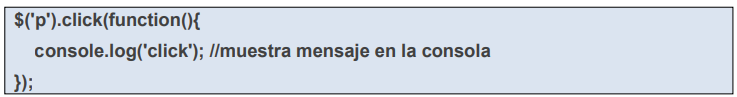
Aquí es importante resaltar que this contendra la instancia del elemento que disparo el evento, por ejemplos si a los enlaces(a) le agregamos el evento click, this contendra la instancia del enlace especifo sobre del cual hallamos hecho click, analice el siguiente codigo.
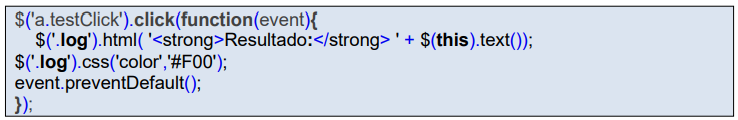
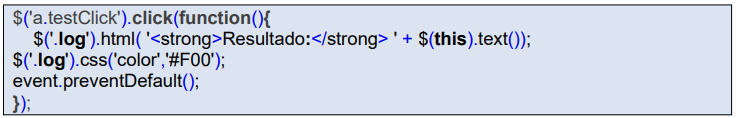
JQuery define varios eventos.Para agregar un manejador de dicho evento basta con agregar una función en la llamada de dicho evento.Esta función puede recibir un argumento event el cual es util para obtener información de dicho evento ó para cambiar el comportamiento del mismo.Por ejemplo, el siguiente código al hacer clic en cualquier enlace con nombre de class testClick, muestra su mismo texto de enlace en un elemento con class llamado log

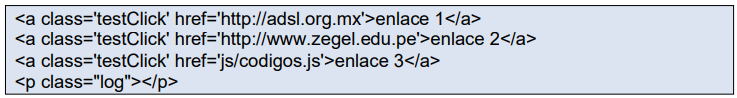
El codigo html seria asi:

Al hacer clic en el enlace 1, se muestra en el parrafo llamado log el texto del enlace, osea enlace 1.El método preventDefault() evita que el enlace habrá la dirección url.
También se puede usar un método reducido el cual tiene la siguiente forma:

Por lo tanto, el ejemplo anterior, se reduciría asi:

O de esta otra forma:

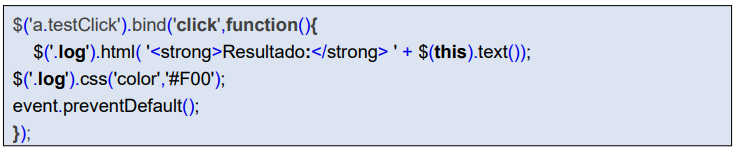
Otra forma de vincular un evento es usando el método bind, de esta manera:

Ejecutar una sola vez el evento
A veces puede necesitar que un controlador particular se ejecute solo una vez y después de eso, necesite que ninguno más se ejecute, o que se ejecute otro diferente. Para este propósito jQuery provee el método $.fn.one.
Cambiar controladores utilizando el método $.fn.one
El método $.fn.one es útil para situaciones en que necesita ejecutar cierto código la primera vez que ocurre un evento en un elemento, pero no en los eventos sucesivos.
El siguiente código usa el método one para que la primera vez que se haga clic en un enlace, se cambie todos los enlaces a color verde. A partir del segundo clic en cada enlace aparecerá el texto en el elemento log con el color rojo:

Desvincular eventos
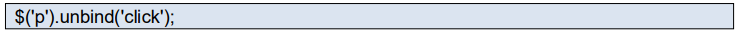
Para desvincular (en ingles unbind) un controlador de evento, puede utilizar el método $.fn.unbindpasándole el tipo de evento a desconectar. Si se pasó como adjunto al evento una función nombrada, es posible aislar la desconexión de dicha función pasándola como segundo argumento.
El siguiente código, desvincula todos los controladores del evento click en una selección: