Vamos a usar estructuras de selección para interactuar con el usuario. Se mostrará en la página el tiempo de permanencia del usuario expresado en segundos.

Se va a crear la siguiente estructura de carpetas y almacenar los archivos en las carpetas correspondientes.

- Antes de empezar, debe crear un sitio web con el nombre Tema3a y lo guarda en la carpeta Tema3a.
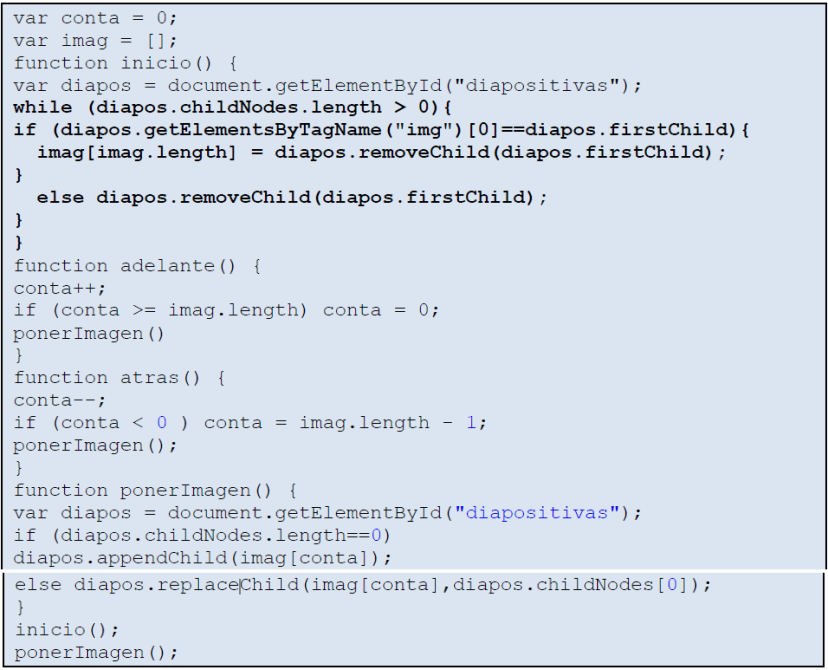
- Cree un archivo js e inserte el siguiente código:

- Grabe el archivo en la carpeta js con el nombre códigos.js.
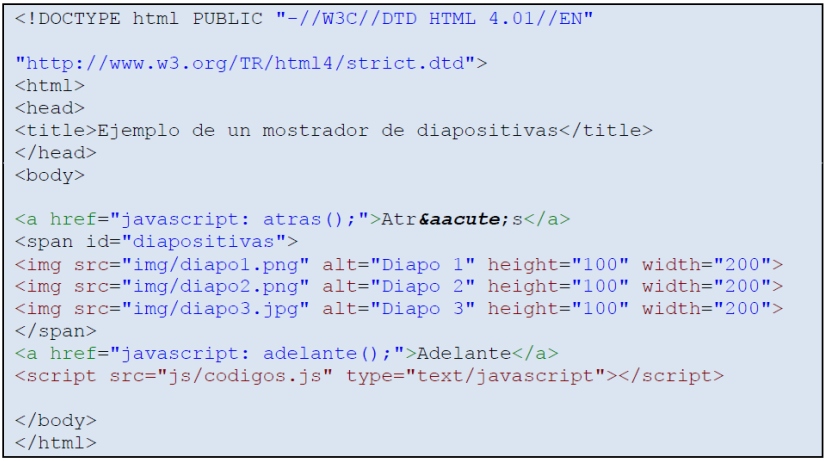
- Cree un archivo html e inserte el siguiente código:

- Guarde el archivo con nombre mostradorDiapositivas.html.
Se tiene dos variables globales, conta y imag, la primera para indicar la diapositiva que se está mostrando
actualmente y la última para almacenar en un arreglo el conjunto de diapositivas a mostrar.
La función inicio() remueve todos elementos img y los almacena. Es de notar que todo nodo hijo del nodo con id diapositivas irrelevantes (ejemplo: salto de línea) es eliminado para evitar un mal funcionamiento posterior.
Por otro lado, la función ponerImagen() se encarga de colocar la imagen apuntada por el contador en el contenedor de diapositivas. Mientras que las funciones atras() y adelante() se encargan de decrementar e
incrementar el contador respectivamente
