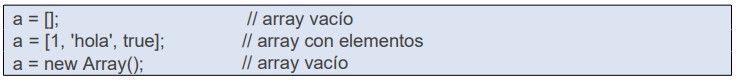
Un array en javascript se puede inicializar de las siguientes formas:

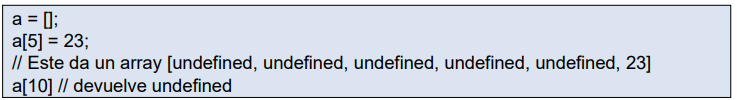
Se pueden asignar elementos al array independientemente que existan o no:

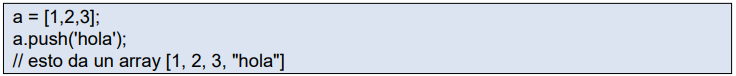
Usar el array como una pila
Se puede añadir un elemento al final del array.

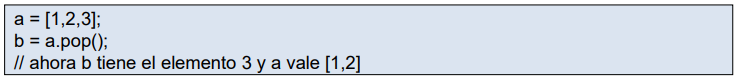
Y se pueden eliminar elementos del final.

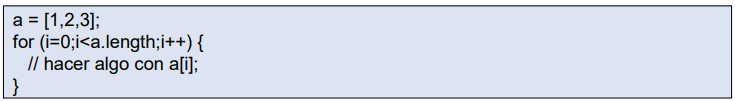
Recorrer el array
Se puede recorrer un array con un bucle normal.

Con every(), se puede recorrer un array hasta encontrar algo en él.


O se puede recorrer completo con foreach() de esta otra forma.

Otras funciones de los arrays
Todos los arrays de javascript heredan de la clase Array, así que todos nuestros arrays tendrán disponibles los métodos de la clase Array.
concat(): Concatena arrays y nos devuelve un array con todos los elementos. var a =

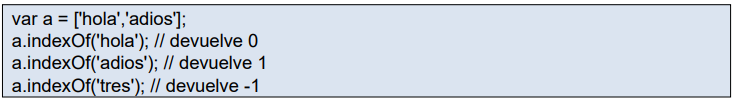
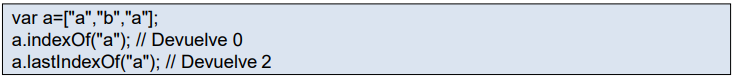
indexOf(): Devuelve la posición de un elemento en el array, -1 si no existe.

lastIndexOf(): Hace lo mismo, pero empezando a buscar por detrás.

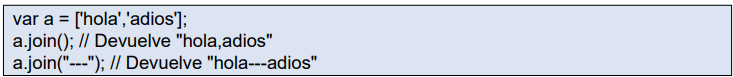
join(): Devuelve un string con todos los elementos del array concatenados. Admite un parámetro para poner el separador que queremos entre los elementos, por defecto una coma.

reverse(): Le da la vuelta al array

shift(): Devuelve el primer elemento del array, eliminándolo del mismo.

unshift(): Añade elementos al principio del array. Hay que fijarse que los añade de forma que queden en el mismo orden que los hemos puesto en los parámetros.

slice(): Devuelve un trozo del array, debemos indicar dos parámetros, el primer índice (que se incluye en el array resultante) y el último índice (que no se incluye).

Si omitimos el segundo parámetro, se devuelve hasta el final del array.

Si algún índice es negativo, se empieza a contar desde el último elemento del array.

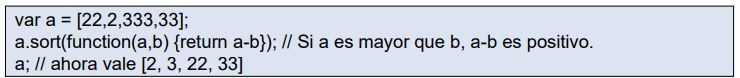
sort(): Ordena el array. El orden siempre se hace coviritiendo a texto y ordenando alfabéticamente. En el caso de números, el resultado es extraño.

Para ordenar número o si simplemente no queremos orden alfabético sino otro orden, debemos pasar una función que recibe dos parámetros a y b, que serán elementos del array. La función debe devolver un número negativo si consideramos que a es menor que b, positivo si a es mayor que b y 0 si da igual el orden de a y b. Para ordenar números, debemos pasar una función como esta.

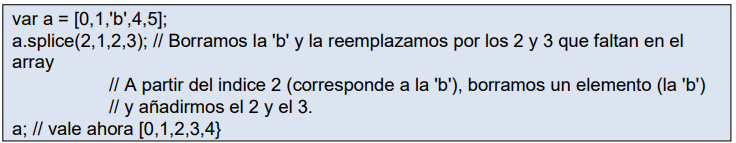
splice(): Permite añadir o quitar elementos del array en cualquier posición. El primer parámetro que se pasa es el índice del array donde se quieren insertar o borrar elementos. El segundo parámetro es cuántos elementos queremos borrar (0 si queremos insertar elementos) y el resto de parámetros que pongamos son elementos a añadir al array.

Ejemplo 1
En el siguiente ejemplo, se muestra el uso de algunos de sus métodos. Se utilizan los métodos sort() y reverse() para mostrar los elementos de un array en orden alfabético y en orden inverso.

