JQuery maneja un listado con los distintos manejadores eventos ordenados por los tipos eventos de ratón, eventos de teclado o cualquiera de los dos.
Eventos del Mouse
A continuación podemos ver una lista de los eventos que se pueden definir en jQuery que tienen que ver con el mouse. Es decir, cómo definir eventos cuando el usuario realiza diferentes acciones con el ratón sobre los elementos de la página.
- click(): Sirve para generar un evento cuando se produce un clic en un elemento de la página.
- dblclick(): Para generar un evento cuando se produce un doble clic sobre un elemento.
- hover(): Esta función en realidad sirve para manejar dos eventos, cuando el ratón entra y sale de encima de un elemento. Por tanto espera recibir dos funciones en vez de una que se envía a la mayoría de los eventos.
- mousedown(): Para generar un evento cuando el usuario hace clic, en el momento que presiona el botón e independientemente de si lo suelta o no. Sirve tanto para el botón derecho como el izquierdo del ratón.
- mouseup(): Para generar un evento cuando el usuario ha hecho clic y luego suelta un botón del ratón. El evento mouseup se produce sólo en el momento de soltar el botón.
- mouseenter(): Este evento se produce al situar el ratón encima de un elemento de la página.
- mouseleave(): Este se desata cuando el ratón sale de encima de un elemento de la página.
- mouseout(): Este evento sirve para lo mismo que el evento mouseout de JavaScript. Se desata cuando el usuario sale con el ratón de la superficie de un elemento.
- mouseover(): Sirve para lo mismo que el evento mouseover de Javascript. Se produce cuando el ratón está sobre un elemento, pero tiene como particularidad que puede producirse varias veces mientras se mueve el ratón sobre el elemento, sin necesidad de haber salido.
- toggle(): Sirve para indicar dos o más funciones para ejecutar cosas cuando el usuario realiza clics, con la particularidad que esas funciones se van alternando a medida que el usuario hace clics.
Eventos del teclado
A continuación se muestran los eventos que pueden modelizarse como respuesta a la pulsación de teclas del teclado.
- keydown(): Este evento se produce en el momento que se presiona una tecla del teclado, independientemente de si se libera la presión o se mantiene. Se produce una única vez en el momento exacto de la presión.
- keypress()
- Este evento ocurre cuando se digita un carácter, o se presiona otro tipo de tecla. Es como el evento keypress de Javascript, por lo que se entiende que keypress() se ejecuta una vez, como respuesta a una pulsación e inmediata liberación de la tecla, o varias veces si se pulsa una tecla y se mantiene pulsada.
- keyup()
- El evento keyup se ejecuta en el momento de liberar una tecla, es decir, al dejar de presionar una tecla que teníamos pulsada.
Nota: a través del objeto evento, que reciben las funciones que indiquemos como parámetro de estos métodos, podemos saber qué tecla se está pulsando, aparte de otras muchas informaciones.
Eventos combinados teclado o mouse
Ahora mostramos varios eventos que pueden producirse tanto por el ratón como por el teclado, es decir, como resultado de una acción con el ratón o como resultado de presionar teclas en el teclado.
- focusin(): Evento que se produce cuando el elemento gana el foco de la aplicación, que puede producirse al hacer clic sobre un elemento o al presionar el tabulador y situar el foco en ese elemento.
- focusout(): Ocurre cuando el elemento pierde el foco de la aplicación, que puede ocurrir cuando el foco está en ese elemento y pulsamos el tabulador, o nos movemos a otro elemento con el ratón.
- focus(): Sirve para definir acciones cuando se produce el evento focus de Javascript, cuando el elemento gana el foco de la aplicación.
Evento click
El evento click es disparado cuando con el mouse le damos click sobre un elemento seleccionado, la forma que tiene este evento es la siguiente:

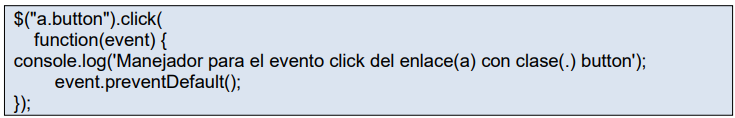
Por ejemplo

En el ejemplo anterior vemos como al evento click le agregamos una función como manejador de dicho evento, esta recibe el objeto event el cual ocupamos para ejecutar el metodo preventDefault este metodo detiene el comportamiento por defecto de dicho evento, en este caso tenemos un link(a) que al darle click lo común seria que siguiera en enlace definido en el atributo href.
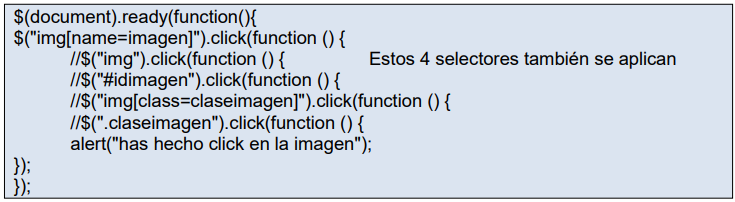
El siguiente código detecta si se hizo clic en la imagen:

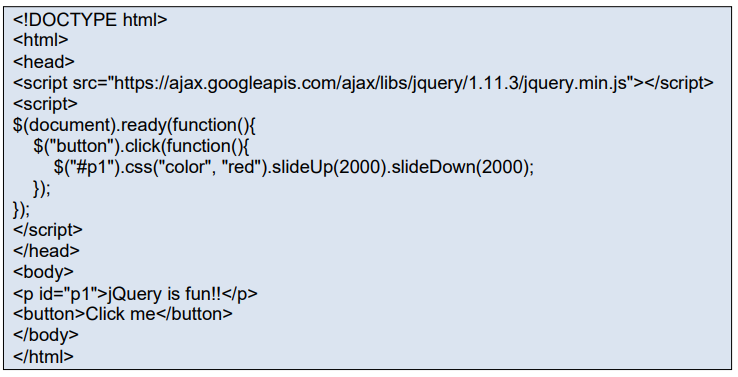
El siguiente ejemplo muestra el evento clic sobre un botón:

Comportamiento en cola
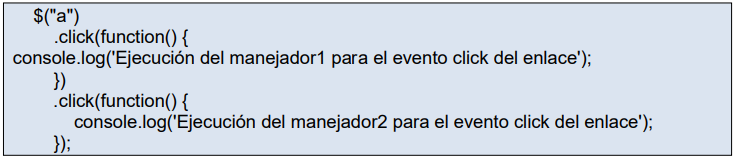
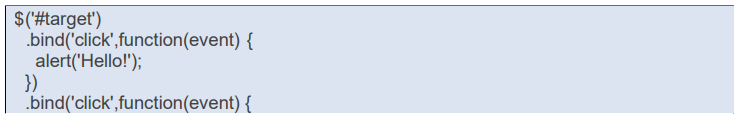
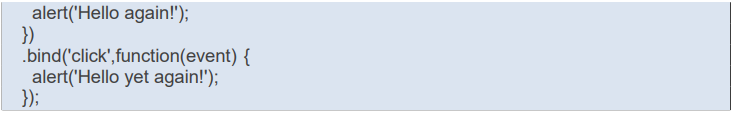
JQuery tiene un comportamiento en cola para los eventos (el primero en entrar es el primero en ejecutarse), para explicar esto observe el siguiente código:

¿Que cree que suceda cuando le demos click a un enlace (a) en la página?.
La respuesta la podemos encontrar al reflexionar que sucede cuando mandamos a llamar múltiples veces el evento document.onReady.
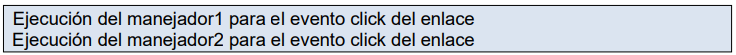
Lo que hace jQuery es ocupar una cola para administrar los eventos, de esta forma se pueden agregar multiples funciones sobre el mismo evento/elemento, por lo cual el resultado en la consola seria:

El siguiente código muestra el comportamiento de multiples eventos en cola. Al hacer clic en el elemento targel se mostrará el primer mensaje, luego el segundo y por ultimo el tercero.


Evento hover
El evento hand over o hover es disparado cuando pasamos el cursor por encima de algún elemento, la sintaxis basica es la siguiente :

Cabe mensionar que este evento puede soportar 2 manejadores, el primero es ejecutado cuando el cursor pase por encima del elemento y el segundo es ejecutado cuando el cursor se quita de dicho elemento, p.e.:

En este caso estamos agregando 2 manejadores el resultado sera que cuando pasemos el mouse por encima de un enlace el color de la fuente se cambiara a rojo y cuando quitemos el cursor el color sera azul, veamos otro ejemplo:
Código HTML:

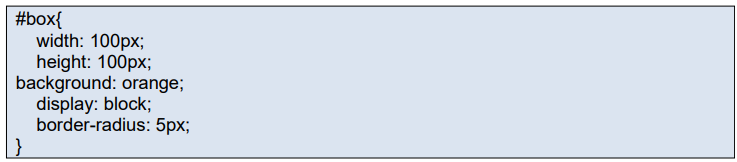
CSS

Código JS:

En este caso estamos agregando 2 manejadores el resultado será que cuando pasemos el mouse por encima de la capa div, el ancho y alto de la capase agrandará y cuando quitemos el cursor el tamaño de la caja volverá a su valor inicial.
Eventos del teclado
Los eventos de teclado, en principio, son tres: keydown, keypress y keyup. Realmente no actúan por separado, sino que se produce una combinación de éstos al ir presionando y soltando las teclas.
Si pulsamos y soltamos una tecla, primero se produce un evento keydown, al presionar la tecla, luego un keypress y por último un keyup al soltarla.
Si hacemos una pulsación prolongada de una tecla este esquema varía, pues se produce un keydown y luego un keypress. Mientras se mantiene pulsada la tecla en bucle se van produciendo eventos keydown y keypress, repetidas veces hasta que finalmente se suelta la tecla y se produce un keyup.
En el caso de las teclas CTRL, Mayúsculas o ALT, se producen múltiples keydown hasta que se suelta la tecla y se produce un keyup. Es decir, al pulsar una de estas teclas no se produce el evento keypress.
Secuencia de eventos de teclado
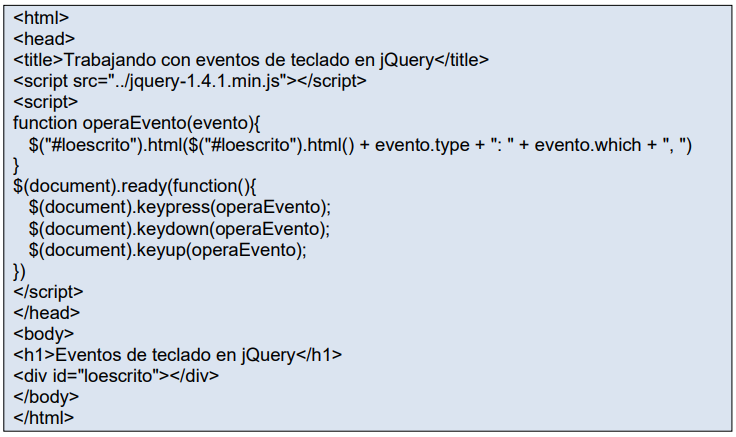
Vamos a aprender cuál es la secuencia con la que se producen los eventos de teclado, con un pequeño ejemplo práctico.Se trata de hacer una función que detecte cualquier evento de teclado, muestre el tipo de evento que ha ocurrido y lo muestre en la página. Así podremos ver los eventos que se producen, sean cuales sean, y en qué orden.
Primero podríamos definir la función que va a procesar los eventos:

Esta función recibe el evento y escribe en una capa el tipo de evento, que se consigue con la propiedad type del objeto evento, y luego un código de la tecla pulsada, que se consigue con la propiedad which del objeto evento.
El tipo de evento type es otra de las propiedades que encontramos en el objeto evento que recibe la función que tiene el código a ejecutar por el evento. Esta propiedad type simplemente es un string con la cadena que identifica el tipo de evento que se está procesando («keydown», «keyup», «click» o cualquier otro). La tecla pulsada se obtiene con la propiedad which.
Ahora podríamos hacer que cualquier evento de teclado invoque esta función con el código:

Como hemos asociado los eventos al objeto document de Javascript, estos eventos se pondrán en marcha cada vez que se pulse una tecla, independientemente de dónde esté el foco de la aplicación (o donde esté escribiendo el usuario).
Esto se puede ver en marcha en una página aparte. Se presenta el código completo del anterior ejemplo:

Averiguar qué tecla fue pulsada
A través de la propiedad which del objeto evento de jQuery podemos saber qué tecla ha sido pulsada cuando se produce el evento de teclado. Esta propiedad contiene un número entero con el código Unicode la tecla pulsada. Haremos un ejemplo para explicarlo.
Tenemos un textarea y escribiendo algo en él, mostraremos la tecla pulsada en una capa, independiente del textarea. Este será el código HTML que necesitaremos para el ejemplo:

Ahora definiremos con jQuery el evento keypress, para mostrar la tecla pulsada.

Con e.preventDefault(); hacemos que no se escriba nada en el textarea, osea, estamos inhibiendo el comportamiento habitual del evento, que es escribir las teclas en el textarea, que no tiene mucho que ver con nuestro ejemplo, pero que está bien para ver cómo funciona.
Luego escribimos en la capa con id «loescrito» el código de Unicode de esa tecla y luego su conversión a un carácter normal, a través de la función estática de la clase String fromCharCode().
El código completo del ejercicio es el siguiente:

Borrar Eventos
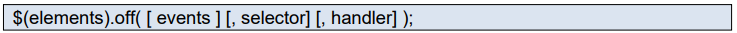
Para esta acción, contamos con varios métodos como unbind(), die() , pero la nueva instrucción es off. La sintaxis de off() es la siguiente:

Con off(), todos los parámetros son opcionales. Cuando se utiliza en su forma más simple, $(elements).off(), se eliminan todos los eventos asociados al conjunto seleccionado.
Por ejemplo para eliminar el evento click en H1 podríamos hacer.

Con esto eliminaríamos todos los eventos click del h1, si quisiéramos eliminar un único evento click, podríamos hacer uso de los espacios de nombres.
