Sobre la clase Date recae todo el trabajo con fechas en Javascript, como obtener una fecha, el día la hora actuales y otras cosas. Para trabajar con fechas necesitamos instanciar un objeto de la clase Date y con él ya podemos realizar las operaciones que necesitemos.
Un objeto de la clase Date se puede crear de dos maneras distintas. Por un lado podemos crear el objeto con el día y hora actuales y por otro podemos crearlo con un día y hora distintos a los actuales. Esto depende de los parámetros que pasemos al construir los objetos.
Para crear un objeto fecha con el día y hora actuales colocamos los paréntesis vacíos al llamar
al constructor de la clase Date.

Para crear un objeto fecha con un día y hora distintos de los actuales tenemos que indicar entre paréntesis el momento con que inicializar el objeto. Hay varias maneras de expresar un día y hora válida, por eso podemos construir una fecha guiándonos por varios esquemas. Estos son dos de ellos, suficientes para crear todo tipo de fechas y horas.

Los valores que debe recibir el constructor son siempre numéricos. Un detalle, el mes comienza por 0, es decir, enero es el mes 0. Si no indicamos la hora, el objeto fecha se crea con hora 00:00:00.
Los objetos de la clase Date no tienen propiedades pero si un montón de métodos, vamos a verlos ahora.
- getDate() Devuelve el día del mes.
- getDay() Devuelve el día de la semana.
- getHours() Retorna la hora.
- getMinutes() Devuelve los minutos.
- getMonth() Devuelve el mes (atención al mes que empieza por 0).
- getSeconds() Devuelve los segundos.
- getTime() Devuelve los milisegundos transcurridos entre el día 1 de enero de 1970 y la fecha correspondiente al objeto al que se le pasa el mensaje.
- getYear() Retorna el año, al que se le ha restado 1900. Por ejemplo, para el 1995 retorna 95, para el 2005 retorna 105. Este método está obsoleto en Netscape a partir de la versión 1.3 de Javascript y ahora se utiliza getFullYear().
- getFullYear() Retorna el año con todos los dígitos. Usar este método para estar seguros de que funcionará todo bien en fechas posteriores al año 2000.
- setDate() Actualiza el día del mes.
- setHours() Actualiza la hora.
- setMinutes() Cambia los minutos.
- setMonth() Cambia el mes (atención al mes que empieza por 0).
- setSeconds() Cambia los segundos.
- setTime() Actualiza la fecha completa. Recibe un número de milisegundos desde el 1 de enero de 1970.
- setYear() Cambia el año recibe un número, al que le suma 1900 antes de colocarlo como año de la fecha. Por ejemplo, si recibe 95 colocará el año 1995. Este método está obsoleto a partir de Javascript 1.3 en Netscape. Ahora se utiliza setFullYear(), indicando el año con todos los dígitos.
- setFullYear() Cambia el año de la fecha al número que recibe por parámetro. El número se indica completo ej: 2005 o 1995. Utilizar este método para estar seguros que todo funciona para fechas posteriores a 2000.
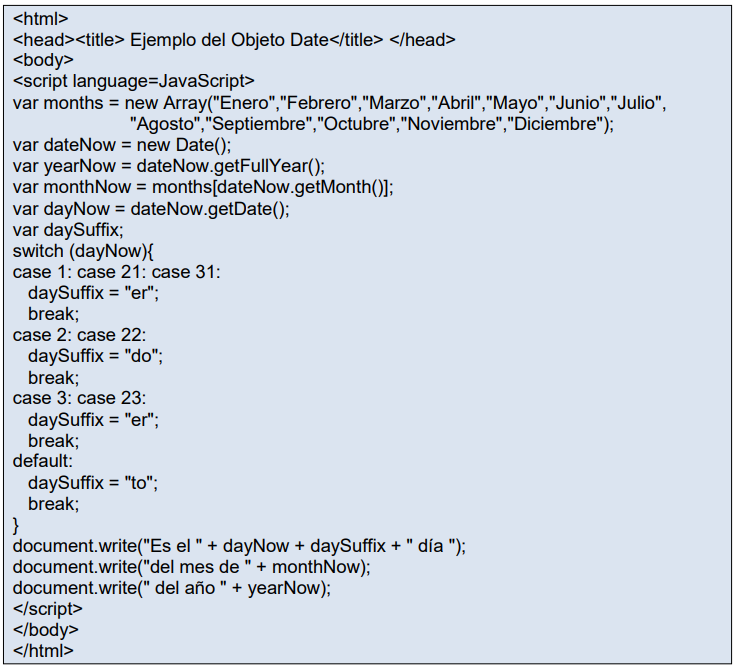
Ejemplo 1
El siguiente ejemplo escribe el día, mes y año actuales en el documento HTML que lo contiene. Para ello se utilizan los métodos: getFullYear(), getMonth(), getDate().

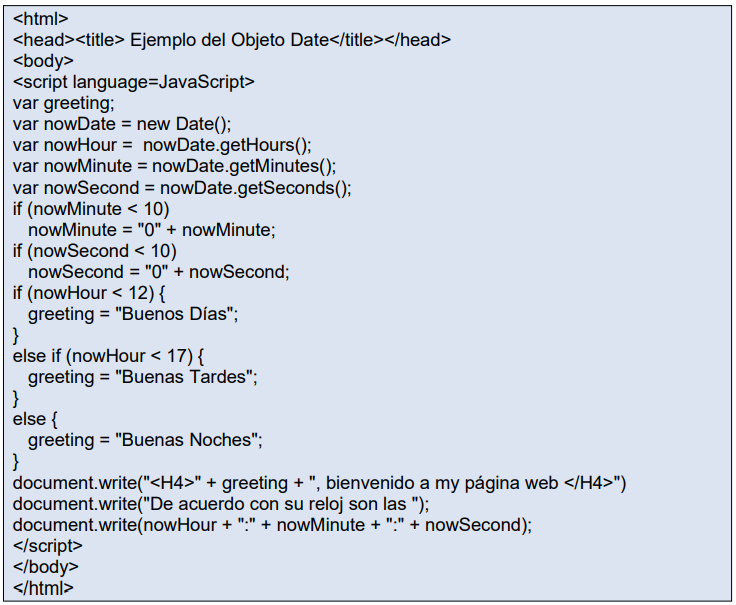
Ejemplo 2
Usando los métodos getHours(), getMinutes() y getSeconds(), se escribe en la página web la hora actual.