Propiedades de Math
Las propiedades guardan valores que probablemente necesitemos en algún momento si estamos haciendo cálculos matemáticos. Es probable que estas propiedades resulten un poco raras a las personas que desconocen las matemáticas avanzadas, pero los que las conozcan sabrán de su utilidad.
- E: Número E o constante de Euler, la base de los logaritmos neperianos.
- LN2: Logaritmo neperiano de 2.
- LN10: Logaritmo neperiano de 10.
- LOG2E: Logaritmo en base 2 de E.
- LOG10E: Logaritmo en base 10 de E.
- PI: Conocido número para cálculo con círculos.
- SQRT1_2: Raiz cuadrada de un medio.
- SQRT2: Raiz cuadrada de 2.
Métodos de Math
Así mismo, tenemos una serie de métodos para realizar operaciones matemáticas típicas, aunque un poco complejas. Todos los que conozcan las matemáticas a un buen nivel conocerán el significado de estas operaciones.
- abs(): Devuelve el valor absoluto de un número. El valor después de quitarle el signo.
- acos(): Devuelve el arcocoseno de un número en radianes.
- asin(): Devuelve el arcoseno de un numero en radianes.
- atan(): Devuelve un arcotangente de un numero.
- ceil(): Devuelve el entero igual o inmediatamente siguiente de un número. Por ejemplo, ceil(3) vale 3, ceil(3.4) es 4.
- cos(): Retorna el coseno de un número.
- exp(): Retorna el resultado de elevar el número E por un número.
- floor(): Lo contrario de ceil(), pues devuelve un número igual o inmediatamente inferior.
- log(): Devuelve el logaritmo neperiano de un número.
- max(): Retorna el mayor de 2 números.
- min(): Retorna el menor de 2 números.
- pow(): Recibe dos números como parámetros y devuelve el primer número elevado al segundo número.
- random(): Devuelve un número aleatorio entre 0 y 1. Método creado a partir de Javascript 1.1.
- round(): Redondea al entero más próximo.
- sin(): Devuelve el seno de un número con un ángulo en radianes.
- sqrt(): Retorna la raiz cuadrada de un número.
- tan(): Calcula y devuelve la tangente de un número en radianes
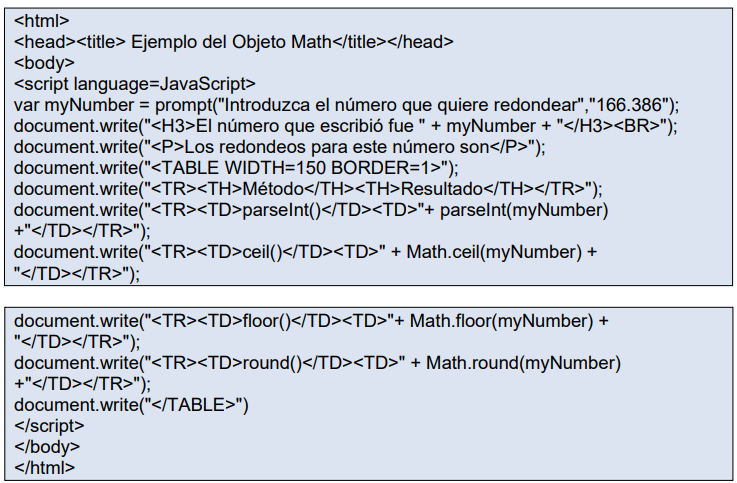
Ejemplo 1
El código que se muestra a continuación le solicita al usuario que introduzca un número y muestra el resultado de aplicarle los métodos parseInt(), ceil(), floor() y round().

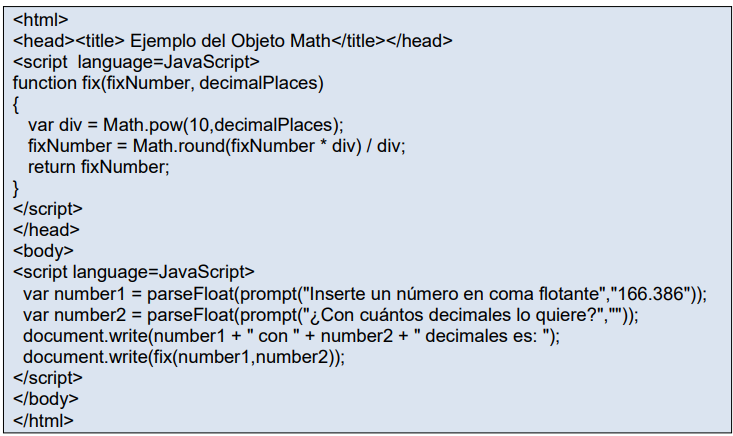
Ejemplo 2
Mediante el uso de los métodos pow(), round() del objeto Math se escribe un función que fija el número de lugares decimales en un número.

Propiedades de String
Length
La clase String sólo tiene una propiedad: length, que guarda el número de caracteres del String.
Métodos de String
Los objetos de la clase String tienen una buena cantidad de métodos para realizar muchas cosas interesantes. Primero vamos a ver una lista de los métodos más interesantes y luego vamos a ver otra lista de métodos menos útiles.
- charAt(indice): Devuelve el carácter que hay en la posición indicada como índice. Las posiciones de un string empiezan en 0.
- indexOf(carácter,desde): Devuelve la posición de la primera vez que aparece el carácter indicado por parámetro en un string. Si no encuentra el carácter en el string devuelve -1. El segundo parámetro es opcional y sirve para indicar a partir de que posición se desea que empiece la búsqueda.
- lastIndexOf(carácter,desde): Busca la posición de un carácter exáctamente igual a como lo hace la función indexOf pero desde el final en lugar del principio. El segundo parámetro indica el número de caracteres desde donde se busca, igual que en indexOf.
- replace(substring_a_buscar,nuevoStr): Implementado en Javascript 1.2, sirve para reemplazar porciones del texto de un string por otro texto, por ejemplo, podríamos uilizarlo para reemplazar todas las apariciones del substring «xxx» por «yyy». El método no reemplaza en el string, sino que devuelve un resultante de hacer ese reemplazo. Acepta expresiones regulares como substring a buscar.
- split(separador): Este método sólo es compatible con javascript 1.1 en adelante. Sirve para crear un vector a partir de un String en el que cada elemento es la parte del String que está separada por el separador indicado por parámetro.
- substring(inicio,fin): Devuelve el substring que empieza en el carácter de inicio y termina en el carácter de fin. Si intercambiamos los parámetros de inicio y fin también funciona. Simplemente, nos da el substring que hay entre el carácter menor y el mayor.
- toLowerCase(): Pone todos los caracteres de un string en minúsculas.
- toUpperCase(): Pone todos los caracteres de un string en mayúsculas.
- toString(): Este método lo tienen todos los objetos y se usa para convertirlos en cadenas
Ejemplo 1
En el ejemplo que se muestra a continuación, se detecta si el primer caracter de una cadena dada es una letra mayúscula, una letra minúscula, o un número, para ello, se utiliza el método: charCodeAt().

Ejemplo 2
En el siguiente ejemplo, se detecta el número de veces que aparece la subcadena ‘toto’ en una cadena usando el método indexOf().

Ejemplo 3
En el siguiente ejemplo se muestra un desplazamiento de texto en una capa div de una pagina web:


