Cola de efectos por defecto:
Cuando invocamos varias funciones de efectos de las disponibles en jQuery, éstas se van introduciendo en una cola de efectos predeterminada, llamada «fx». Cada elemento de la página tiene su propia cola de efectos predeterminada y funciona de manera automática. Al invocar los efectos se van metiendo ellos mismos en la cola y se van ejecutando automáticamente, uno detrás de otro, con el orden en el que fueron invocados.

Las funciones de efectos, una detrás de otra, se invocan en un instante, pero no se ejecutan todas a la vez, sino que se espera que acabe la anterior antes de comenzar la siguiente. Por suerte, jQuery hace todo por su cuenta para gestionar esta cola. Como decimos, cada elemento de la página tiene su propia cola de efectos y, aunque incluso podríamos crear otras colas de efectos para el mismo elemento, en la mayoría de los casos
tendremos suficiente con la cola por defecto ya implementada.
Efectos incorporados:
Antes de mencionar los diferentes efectos que podemos encontrar en jQuery hay que recalcar que existen plugins que podemos utilizar con efectos ya creados e implementarlos, sin embargo ahora mencionaremos solamente el código nativo y su implementación para que puedas agregarlo a tus páginas a tu conveniencia.
Para utilizarlos, debemos indicar dos cosas, el elemento sobre el cual se va a aplicar el efecto y el enlace que ejecutará la función. Ambos deberían ser identificados con un ID único. Por ejemplo:

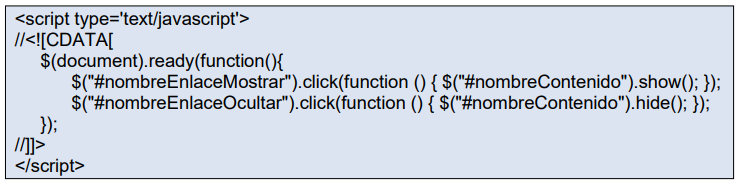
La función sería algo así:

Recordemos que CSS tiene una propiedad para alterar la opacidad de los elementos. Todos los valores de Opacity se expresan con números de 0 al 1. Con un valor de cero haría que el elemento fuera totalmente transparente y opacity con un valor de 1 sería totalmente opaco. Con los métodos de fading de jQuery se puede cambiar esa propiedad. Existen tres métodos para crear efectos de fundido, los siguientes:
- Método fadeOut(): Este método hace que el elemento que lo recibe desaparezca de la página a través del cambio de su opacidad, haciendo una transición suavizada que acaba con el valor de opacity cero.
- Método fadeIn(): El método fadeIn() hace que el elemento que lo recibe aparezca en la página a través del cambio de su opacidad, haciendo una transición suavizada que acaba con el valor de opacity 1. Este método sólo podremos observarlo si el elemento sobre el que lo invocamos era total o parcialmente transparente, porque si era opaco al hacer un fadeIn() no se advertirá ningún cambio de opacidad.
- Método fadeTo(): El tercer método para hacer efectos de fundidos es fadeTo() y es el más versátil de todos, puesto que permite hacer cualquier cambio de opacidad, a cualquier valor y desde cualquier otro valor. Este método recibe la duración deseada para el efecto, el valor de opacidad al que queremos llegar y una posible función callback.
Ejemplos con efectos de fundido fadeOut() y fadeIn() en jQuery
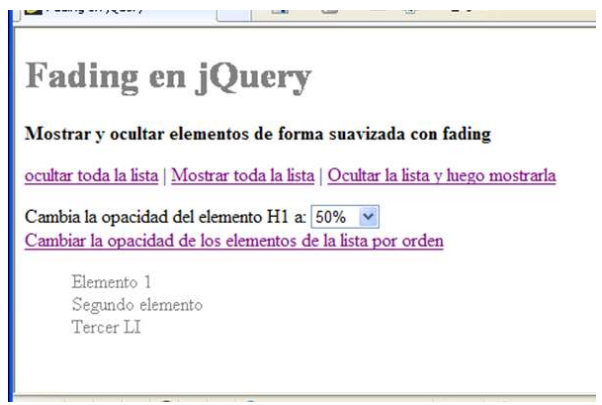
Para ilustrar el modo en el que se pueden hacer efectos de fundido con el cambio de opacidad hemos hecho un ejemplo de página donde se pueden ver todos los métodos de fading en funcionamiento, con algunas variantes interesantes.
En el ejemplo vamos a tener una lista como esta:

Como vemos, tanto la lista (etiqueta UL) como los elementos (etiquetas LI) tienen identificadores (atributos id) para poder referirnos a ellos desde jQuery.
Ahora veamos cómo hacer que la lista desaparezca con un fundido hacia transparente, a partir
de una llamada a fadeOut().

Como se puede ver, fadeOut() en principio no recibe ningún parámetro. Aunque luego veremos que le podemos pasar un parámetro con una función callback, con código a ejecutarse después de finalizado el efecto.
Este sería el código para que la lista vuelva a aparecer, a través de la restauración de su opacidad con una llamada a fadeIn().

Ejemplo con fadeTo()
El método fadeTo es bastante más versátil, como ya se había adelantado. Para hacer un ejemplo interesante con este método tenemos que ver cómo se le pueden pasar distintos valores de opacidad y para ello hemos creado un campo select con distintos valores.

Como se puede ver, este SELECT tiene diferentes OPTION con algunos valores de opacidad.
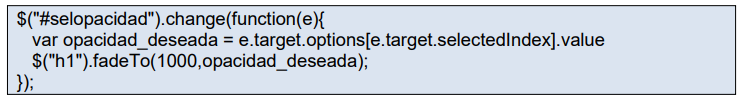
Los valores (atributos value de los OPTION) son números entre 0 y 1. Ahora vamos a mostrar el código de un evento que asociaremos a este campo SELECT, para ejecutar acciones cuando el usuario cambia el valor que aparece en él. Cuando el SELECT cambie, queremos actualizar el valor de opacity de los elementos H1 de la página.

En este código estamos definiendo un evento «onchange» sobre el SELECT anterior. En la primera línea de la función se está extrayendo la opacidad deseada y para ello se accede a la propiedad target del objeto evento que se recibe en la función que enviamos al método change().
En el objeto evento, target es una referencia al objeto del DOM sobre el que se está codificando el evento.
Es decir, en este ejemplo, e.target es una referencia al campo SELECT sobre el que estamos definiendo el evento.
Con e.target.options[] tengo el array de options que hay dentro de ese SELECT.
Con e.target.selectedIndex obtengo el índice del elemento seleccionado, para poder acceder a la opción seleccionada a través del array de options.
Con e.target.options[e.target.selectedIndex].value estamos accediendo a la propiedad value del OPTION que se encontraba seleccionado. Así accedemos a la opacidad deseada que queríamos aplicar.
Una vez tenemos esa opacidad deseada, recogida del value del OPTION seleccionado, podemos ver la siguiente línea de código, en la que hacemos el fadeTo(). Veamos que fadeTo() recibe en principio dos métodos. El primero es la duración en milisegundos del ejemplo. El segundo es el valor de opacidad que queremos aplicar.
Enviando funciones callback
Los tres métodos que estamos viendo para hacer fading, como cualquiera de los existentes en jQuery, permiten el envío de un parámetro como función callback. Con este código conseguimos que se ejecute un fadeIn() después de un fadeOut(), para conseguir un efecto de parpadeo, en el que primero se oculta el elemento y cuando desaparece se vuelve a mostrar restaurando su opacidad.

Como vemos, se está indicando una función callback y dentro de la misma, this es una referencia al objeto jQuery que recibió el anterior método. Osea, con $(«#milista»).fadeOut() se hace un efecto de fundido para que desaparezca el elemento «#milista». Luego la función callback se ejecutará cuando ese elemento termine de desaparecer. Dentro de esa función callback se accede a $(this) para tener una referencia a «#milista» y sobre ese elemento invocamos al método fadeIn() para hacer que aparezca de nuevo la lista. Ahora vamos a mostrar otro ejemplo de callback un poco más adelantado, en el que se encadenan varias funciones callback, que se ejecutarían una detrás de la otra.

En este código hacemos un efecto de fadeTo() sobre cada uno de los elemento de la lista. Para definir qué opacidad queremos aplicar a esos elementos utilizamos de nuevo el campo SELECT que habíamos visto anteriormente en este artículo. Pero en esta ocasión utilizamos una manera distinta de acceder al valor de opacidad que hay seleccionado, a través del método attr() de jQuery.
En el código anterior primero se ejecuta el cambio de opacidad en el primer elemento, luego en el segundo y por último en el tercero, siempre hacia la misma «opacidad_deseada» que se había recuperado en el SELECT.
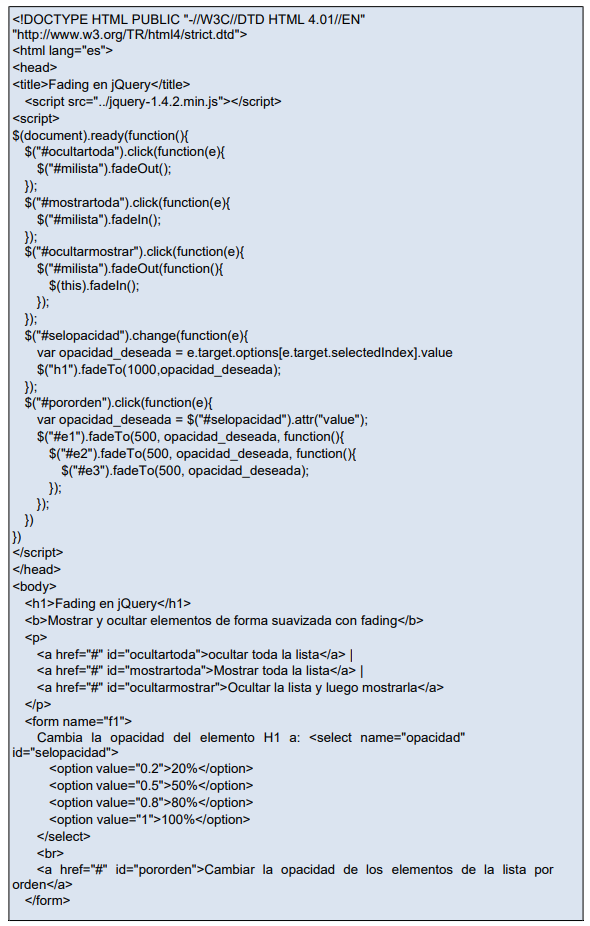
Código completo del ejemplo de fading en jQuery
A continuación podemos ver el código completo de trabajo con los métodos de fading disponibles en jQuey.


A continuación, se muestra la pantalla de este ejercicio:

Efectos personalizados
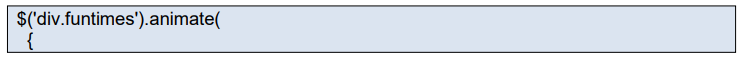
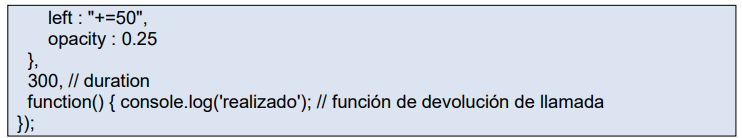
Es posible realizar animaciones en propiedades CSS utilizando el método $.fn.animate. Dicho método permite realizar una animación estableciendo valores a propiedades CSS o cambiando sus valores actuales.
Efectos personalizados con $.fn.animate:


Las propiedades relacionadas al color no pueden ser animadas utilizando el método $.fn.animate, pero es posible hacerlo a través de la extensión color plugin.
Easing
El concepto de Easing describe la manera en que un efecto ocurre — es decir, si la velocidad durante la animación es constante o no. JQuery incluye solamente dos métodos de easing: swing y linear. Si desea transiciones más naturales en las animaciones, existen varias extensiones que lo permiten.
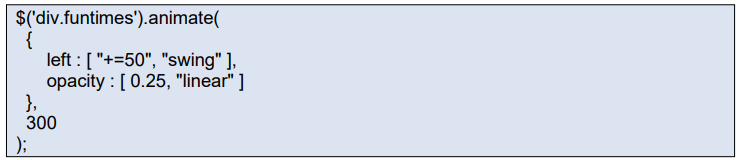
A partir de la versión 1.4 de la biblioteca, es posible establecer el tipo de transición por cada propiedad utilizando el método $.fn.animate.
Transición de easing por cada propiedad:

Animación de colores
Con animate() no podemos hacer animaciones de color, es decir, hacer un gradiente suavizado para pasar de un color a otro con una animación. Quizás nunca encontrarás un inconveniente en esa carencia del framework, pero si algún día decides hacer una animación de color, tendrás que teclear bastante código para conseguirlo por cuenta propia.
Sin embargo, como en muchas otras ocasiones, los plugins de terceras personas nos pueden ahorrar mucho trabajo y horas de ingeniería. En este caso comentamos una de esos plugins que nos permitirá hacer animaciones de color directamente con el método animate().
El plugin de jQuery que vamos a mostraros a continuación se llama Color animation jQueryplugin y lo puedes encontrar en la ruta: https://www.bitstorm.org/jquery/color- animation/
Uso del plugin para animar colores
Lo cierto es que hay poco que explicar sobre este plugin, pues simplemente se trata de incluirlo en las páginas y a partir de ese momento simplemente utilizar el conocido método animate(), no obstante, hacemos una descripción paso por paso sobre cómo se utilizaría.
Las propiedades CSS que podrás animar usando este plugin son las siguientes:
- color
- backgroundColor
- borderColor
- borderBottomColor
- borderLeftColor
- borderRightColor
- borderTopColor
- outlineColor
Incluir jQuery y el plugin
Comenzamos por incluir los scripts del framework jQuery y del plugin para animación de colores.

Crear la animación
Ahora es tan sencillo como invocar a animate() con los parámetros necesarios, que fueron explicados en el artículo del método animate().

Con esto estamos haciendo que los elementos H1 de la página tengan una animación que durará 3 segundos en la que pasarán del color que tuvieran definido normalmente hasta el color #f86.
Ejemplo de animación de un fondo con un patrón definido por imagen
Como hemos comprobado, no tiene mucho misterio, pero el efecto puede resultar interesante. Si tenemos un poco de creatividad todavía podemos conseguir efectos un poco más atractivos, como el que vamos a ver a continuación.
Se trata de hacer una animación de color de un fondo (atributo background-color), pero donde estamos utilizando un patrón de imagen que se repite en un mosaico. Al haber un fondo de imagen, da la sensación que la animación se realiza cambiando esa imagen, pero realmente solo está cambiando el color del fondo. Esto lo conseguimos gracias a una imagen de fondo que tiene transparencia.
Lo mejor para darse cuenta de lo que estamos haciendo es ver un ejemplo en marcha. Si hacemos clic en el titular veremos el efecto que estamos queriendo explicar.
Veamos el estilo que hemos definido para los elementos H2:

La imagen de fondo que hemos colocado «fondo-h2.png» es parcialmente transparente, para obtener el efecto deseado.
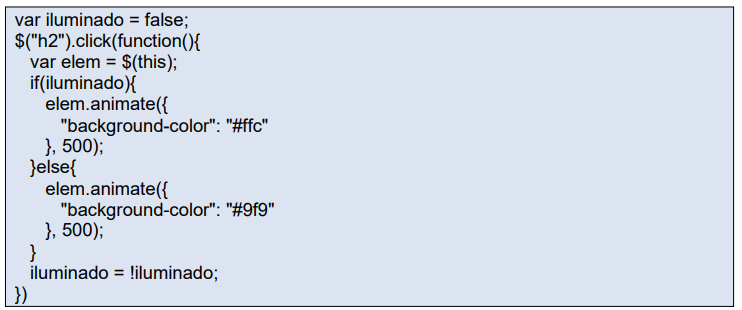
Ahora este pequeño código nos servirá para iluminar y oscurecer el fondo del H2 al hacer clic sobre él.

Como se puede comprobar, se ha utilizado una variable «iluminado» para saber cuando el elemento está encendido y cuando apagado. Luego creamos un evento click, para colocar la funcionalidad descrita. Si estaba iluminado, hago una animación del atributo background-color hacia un color y si estaba oscurecido paso el background-color hacia otro color.
El efecto no es nada del otro mundo, pero es bastante versátil y si tenéis un bonito fondo con un patrón interesante, más atractivo será el resultado.
Control de efectos
JQuery provee varias herramientas para el manejo de animaciones.
$.fn.stop
Detiene las animaciones que se están ejecutando en el elemento seleccionado.
$.fn.delay
Espera un tiempo determinado antes de ejecutar la próxima animación.
$(‘h1’).show(300).delay(1000).hide(300);
