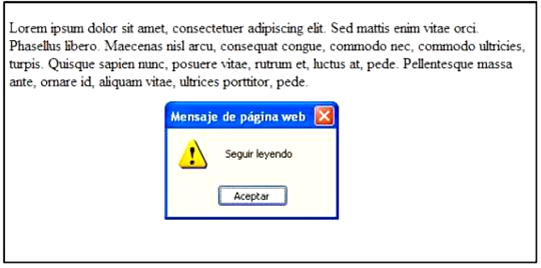
Vamos a acceder a los elementos de una página web mediante DOM para mostrar un texto oculto. Los párrafos pueden ser texto falso. Se puede crear una variante usando un enlace ver más.

Se va a crear la siguiente estructura de carpetas y almacenar los archivos en las carpetas correspondientes.

1.Antes de empezar, debe crear un sitio web con el nombre Tema1b y lo guarda en la carpeta Tema1b.
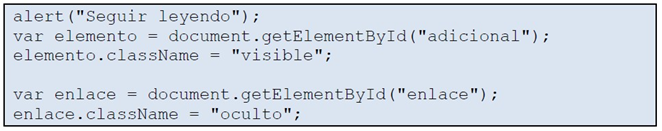
2. Cree un archivo js e inserte el siguiente código:

3. Grábelo en la carpeta js con nombre códigos.js
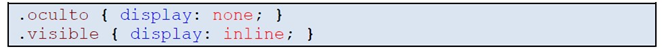
4. Cree un archivo css e inserte el siguiente código:

5. Grábelo en la carpeta css con nombre estilo.css
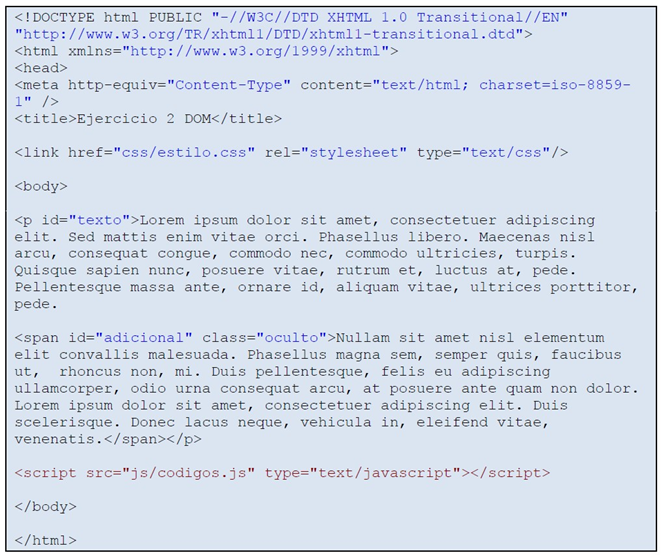
6. Cree un archivo html e inserte el siguiente código:

7. Grabe el archivo como mostrartexto.html y luego ejecute su página en un navegador.
