Estructura de un archivo JSON
JSON es un subconjunto de JavaScript. Probablemente se esté utilizando ya Javascript ya que es el mundo del lenguaje de programación más utilizado – y usted no tendrá que aprender otro idioma o formato estándar. Los datos codificados en JSON se integran muy fácilmente como variables Javascript en estructuras o arreglos
La mejor manera de describirlo es quizá mediante un ejemplo:

Como vemos, en JSON se pueden representar dos tipos de estructuras:
- Un conjunto de pares (clave,valor) encerrado entre los caracteres ―{‖ y ―}‖, separando la clave del valor por el símbolo ―:‖, y separando cada par del siguiente con el carácter ―,‖
- Un conjunto ordenado de valores encerrado entre los caracteres ―[‖ y ―]‖, y separando cada valor del siguiente con el carácter ―,‖.
Por otra parte, el valor de un par (clave, valor) puede ser un elemento simple (cadena de Caracteres o número) o bien una estructura de datos. Esto permite representar estructuras de una complejidad arbitraria.
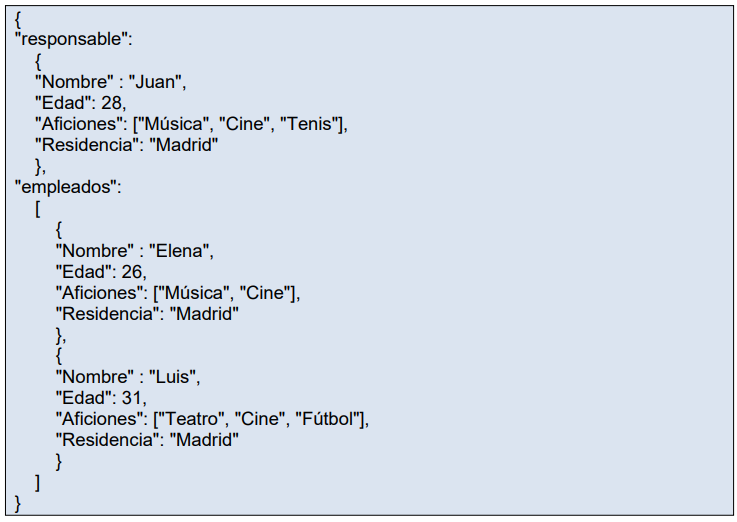
Por ejemplo, la estructura del ejemplo de arriba podría ser parte de un documento JSON más complejo, como valor asociado a una clave en una estructura de nivel superior:

En este caso, la estructura principal es un conjunto de pares (clave, valor) con claves ―responsable‖ y ―empleados‖.
El valor de la clave ―responsable‖ es un conjunto de pares (clave, valor), mientras que el valor de la clave ―empleados‖ es un array que contiene dos elementos, cada uno de los cuales, a su vez, es una estructura de pares (clave, valor)
Aquí puede ver otro ejemplo de codificación simple:

Creación de un archivo JSON
Vamos a crear un archivo json a partir de un ejemplo muy básico de una cadena JSON:

Como podemos ver tenemos una colección de tres libros y cada uno de ellos contiene su título y el nombre de su autor. La forma de trabajar con estos datos desde JavaScript seria la siguiente:

Con la función JSON.parse() convertimos la cadena en un array de objetos. Después con el bucle recorremos el array y mostramos el título y el autor de cada libro accediendo a ellos como propiedades. Vamos ahora a complicar un poco más el asunto. Supongamos que tenemos la siguiente cadena JSON:

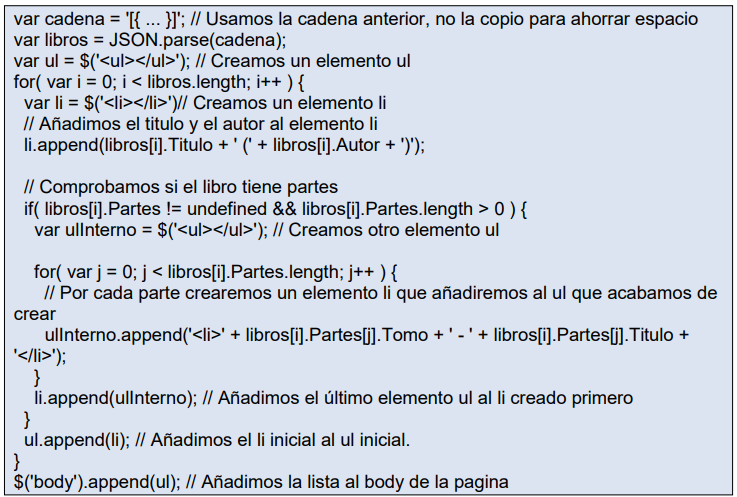
Ahora vemos que algunos libros contienen «partes» dentro de ellos, separando los distintos tomos con los que cuenta cada uno. Lo que vamos a realizar ahora es mostrar estos datos creando una lista con la ayuda de JQuery.

Con estos sencillos pasos hemos conseguido crearnos una lista con todos los libros de nuestra colección. El código creo que es bastante sencillo y con los comentarios no requiere ninguna explicación más.
A parte de la función JSON.parse() que es la fundamental para realizar la transformación entre la cadena JSON y un array de objetos hay otra función que no se ha usado, pero que cabe mencionar. Se trata de la función JSON.stringify() esta función realiza la tarea inversa a la anterior. Es decir convierte un objeto en una cadena. Un ejemplo se puede ver si ejecutamos lo siguiente:

